
10 Nov 2017 Visualización de la actividad del bicing de Barcelona
En el post Cómo consolidar datos de una API en una base de datos comentamos un procedimiento a seguir para almacenar datos relativos a la actividad del servicio de bicis públicas (bicing) de Barcelona.
Hecho esto, mostraremos a continuación cómo crear una aplicación que permita visualizar en un mapa web, y de forma dinámica, estos datos. La idea es representar el número de bicicletas recogidas cada minuto en todas las estaciones a lo largo de un día laborable.
Preparación de los datos en la base de datos
El primer problema con el que nos encontramos es que a través de la API del bicing, no disponemos de esta información. Es decir, a través de la API conocemos el número de bicis disponibles (bikes) y el número de aparcamientos libres (slots) de cada estación en un momento concreto, pero no cuántas bicis han sido recogidas en cada intervalo de tiempo, que sería el indicador de actividad a utilizar para crear el mapa.
También necesitamos conocer la hora exacta (hh:mm) en la que se produce cada movimiento de bicis, para utilizarlo posteriormente en la representación dinámica.
Por todo ello, la estrategia que seguimos es la de crear un trigger en la base de datos para que cada vez que se realiza un insert con los datos de cada estación, se ejecute una función que también registre la hora y calcule la diferencia de bicis respecto al minuto anterior. Hay que tener presente sin embargo, que para que resulte efectivo, debe crearse el trigger y la función antes de empezar la la recogida de los datos.
En el archivo bicing.sql se encuentra el código para la creación de la tabla, el trigger y la función.
Suministrar los datos a la aplicación
Con los datos ya preparados, el siguiente paso consiste en pensar cómo serán consumidos por la aplicación. En este caso optamos por crear un script en Python que genere un archivo GeoJSON a partir de los datos almacenados en la base de datos.
Generar un GeoJSON con todos los datos de la tabla no es operativo, dado que los navegadores web no soportan una carga de información tan elevada. En consecuencia, hay que desarrollar el script para que pueda ir recibiendo peticiones con un parámetro relativo a un momento concreto (en milisegundos), y devuelva un GeoJSON con la información de las estaciones de bicing de este instante.
En script también se encuentra disponible en el repositorio de github: utils.py
Creación de la aplicación
Finalmente desarrollamos la aplicación para visualizar en un mapa toda esta información.
Utilizamos la librería Leaflet para la creación del mapa web interactivo, y un mapa de CARTO como base cartográfica.
La representación de cada una de las estaciones de bicing en las que hay actividad se realiza mediante un ‘circle marker’ de Leaflet, cuyo radio es proporcional al número de bicicletas recogidas por los usuarios.
Todos los ‘circle markers’ son creados a partir del GeoJSON que devuelve el script de python a través de una petición AJAX.
Utilizando setInterval se pueden ejecutar peticiones sucesivas pasando como parámetro un momento distinto (en milisegundos) que va incrementando de minuto a minuto progresivamente.
Los círculos de un instante concreto se mantienen en el mapa durante unos segundos, y a ellos se les van superponiendo los nuevos. Pasado un tiempo se borran del mapa los primeros círculos que se han cartografiado, para no colapsarlo de información. Y así progresivamente hasta haber cargado todos los datos.
Conseguimos este efecto guardando los círculos en un array con un tamaño fijo, que a medida que se va llenando desplaza la posición de los valores mas antiguos, hasta que se eliminan.
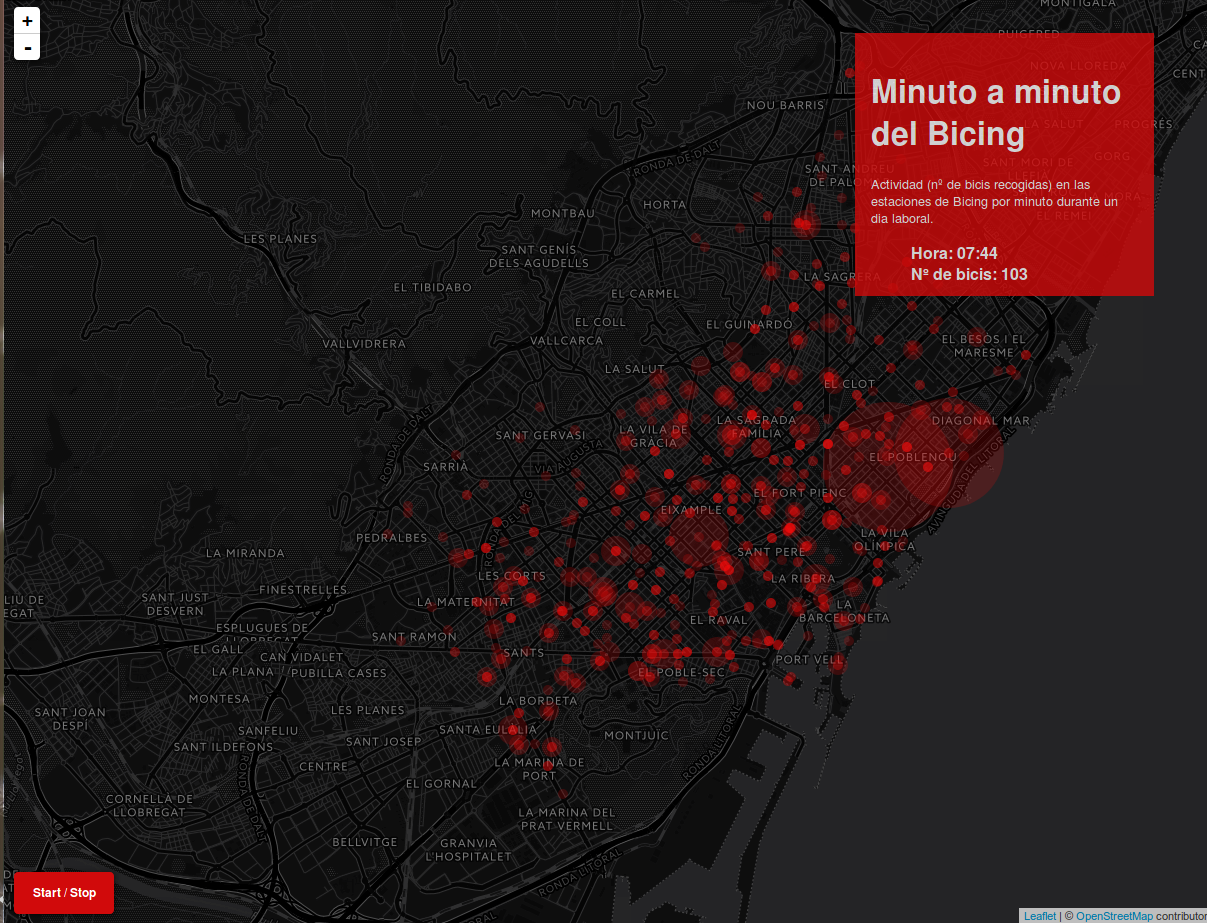
En esta imagen se muestra la interfaz de la aplicación.
Se puede consultar la aplicación a través del siguiente enlace:
Todo el código está disponible en el repositorio de de github: