
06 May 2019 Crear una cartografía de referencia con Mapbox Studio
En la mayoría de aplicaciones web map se incluye una cartografía de referencia sobre la cual se representan los datos y que permite al usuario la contextualización geográfica de los mismos. En este post vamos a mostrar cómo crear una base cartográfica personalizada y cómo integrarla en una aplicación web map.
La cartografía de referencia
La elección de la cartografía de referencia para una aplicación de mapas no es trivial, y en ella pueden influir varios factores. Desde factores estéticos (¿cuál es el renderizado que mejor se adecua al diseño de la aplicación?) hasta el tipo de licencia de la fuente de datos a utilizar (¿usamos una cartografía de referencia basada en datos de OpenStreetMap y bajo licencia ODbL o una cartografía de Google Maps?).
La disponibilidad de información también puede ser un factor decisivo, especialmente en proyectos en los que hay que mostrar datos a gran escala. Si en la cartografía de referencia no hay suficientes detalles, no nos será de demasiada utilidad.
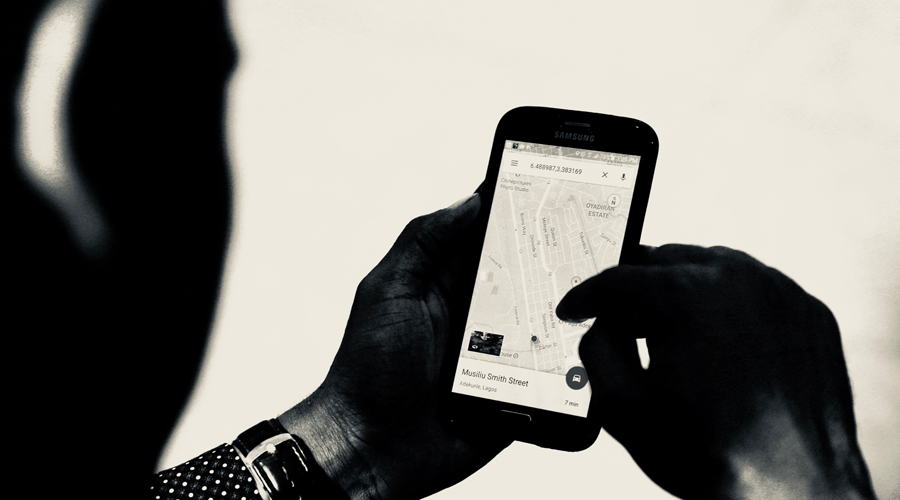
 Cartografía de referencia a partir de datos de OpenStreetMap.
Cartografía de referencia a partir de datos de OpenStreetMap.
En muchos casos se utilizan bases cartográficas ya diseñadas para añadir directamente a nuestras aplicaciones a través de servicios como WMS o WMTS. Un buen ejemplo de ello es el servicio que ofrece el Institut Cartogràfic i Geològic de Catalunya que puede consultarse en su web.
Sin embargo, habrá ocasiones en los que un determinado proyecto requerirá la personalización de estas bases cartográficas. En estas ocasiones podemos utilizar la plataforma Mapbox.
La plataforma Mapbox
Mapbox (https://www.mapbox.com) es una plataforma online que permite la creación de bases cartográficas de referencia, así como el desarrollo de aplicaciones web y móviles para la consulta de información georreferenciada.
Mapbox ofrece diferentes planes que se pueden contratar concebidos para adaptarse a las necesidades de los distintos clientes. No obstante, hay un plan gratuito que al momento de escribir estas líneas ofrece 50 GB de almacenamiento de teselas, 5 GB de almacenamiento de datos, la posibilidad de disponer de hasta veinte estilos predefinidos y cincuenta mil visualizaciones para web y móvil, respectivamente. Para registrarse a Mapbox hay que hacerlo desde el siguiente enlace.
Seguidamente os mostraremos cómo crear un base cartográfica personalizada con Mapbox.
Crear una base cartográfica personalizada
Una vez registrados a Mapbox, deberéis acceder a Mapbox Studio, el entorno a través del cuál podréis crear la cartografía.
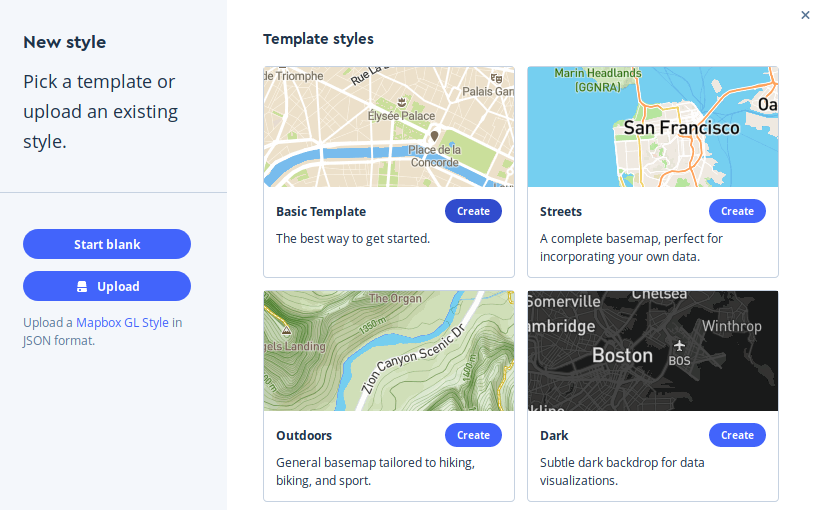
Desde Mapbox Studio y a partir de la opción ‘New Style‘, podéis seleccionar la plantilla a partir de la cuál crear vuestro propio estilo. En esta ocasión, utilizamos la plantilla ‘Basic‘.
 Selección del estilo Basic de Mapbox.
Selección del estilo Basic de Mapbox.
Los datos de estas plantillas de estilo se basan en la cartografía de OpenStreetMap. Es por ello que, una vez seleccionada, podréis ir modificando el estilo a aplicar a cada una de las capas que conforman esta cartografía. El entorno de Mapbox Studio ofrece una gran variedad de herramientas para hacerlo.
Cambiar el color de la cartografía
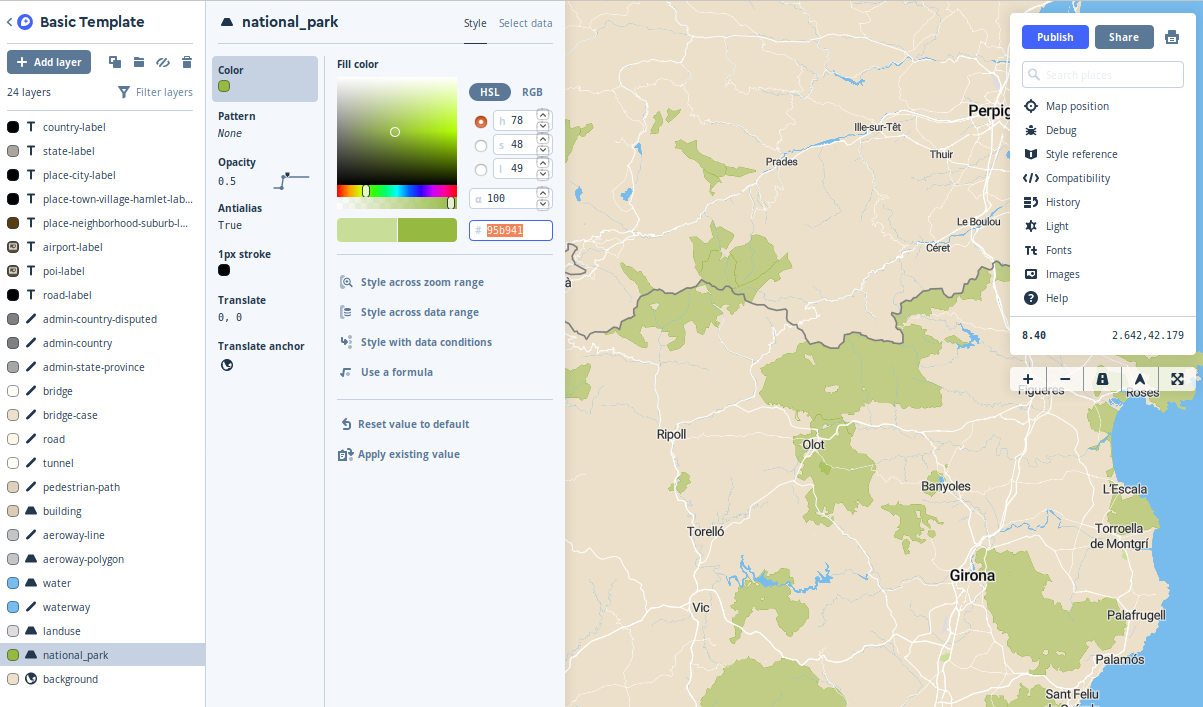
Vamos por ejemplo a cambiar el color asignado a los parques naturales. Únicamente hay que hacer clic en la capa ‘National Park’ del árbol de capas de Mapbox Studio y seleccionar un nuevo color a través del color piker. También se podría cambiar introduciendo directamente un código de color html (ej. #95b941).
 Cambiar el color de una capa con Mapbox Studio.
Cambiar el color de una capa con Mapbox Studio.
De este modo, podéis llegar a cambiar el estilo de todas las capas que conforman la cartografía de referencia y disponer así de un base cartográfica completamente personalizada.
Añadir más capas a nuestra cartografía
También os podéis encontrar con la necesidad de tener que añadir al mapa datos que no están disponibles por defecto en la plantilla utilizada.
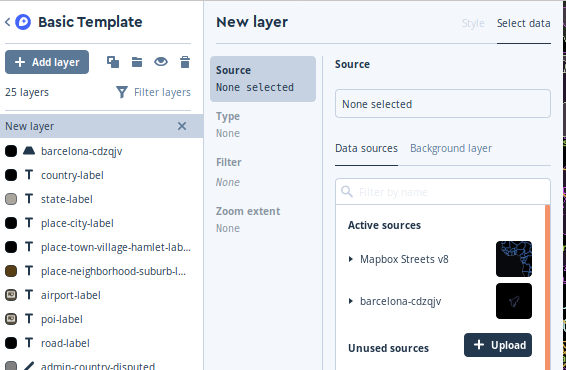
En este caso lo podemos hacer con la opción ‘Add Layer > Upload’.
 Subir cartografía a Mapbox Studio
Subir cartografía a Mapbox Studio
Se puede subir cartografía en diferentes formatos (GPX, KML, GeoJSON, MBTiles,…) siempre y cuando se tengan en consideración las restricciones que figuran en la siguiente página.
Una vez subida la cartografía a la plataforma Mapbox Studio aparecerá en el listado de fuentes de datos disponibles (Data sources) y al hacer clic en ella se añadirá al árbol de capas. Se podrá modificar su estilo del mismo modo que en cualquier otra capa.
El orden de las capas en el árbol de capas de Mapbox Studio determina el orden en el que se representan en el mapa. Las nuevas capas se añaden por defecto en la primera posición. Sin embargo, puede modificarse esta posición desde el mismo árbol de capas, arrastrándola hacia la posición deseada.
Compartir y utilizar la cartografía de referencia
Una vez realizados los cambios sobre el estilo de referencia hay que hacerlos públicos para que sean visibles. Ello se consigue con el botón Publish que se encuentra en la esquina superior izquierda de Mapbox Studio. Justo al lado del botón Publish se encuentra el botón Share, que permite acceder a todas las opciones para compartir el mapa.
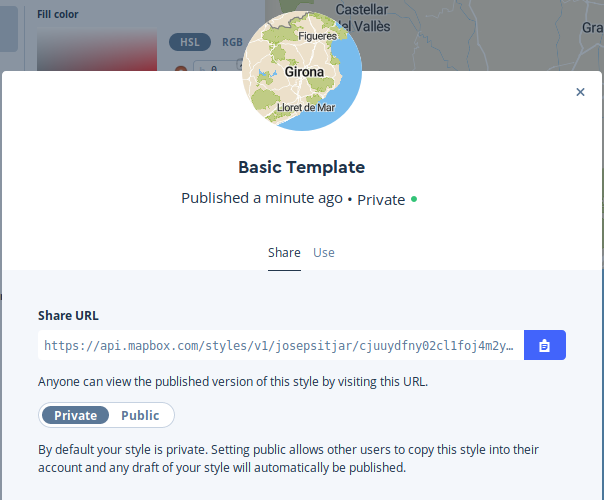
A través de la url (Share URL) se comparte el mapa, utilizando la interfaz de Mapbox.
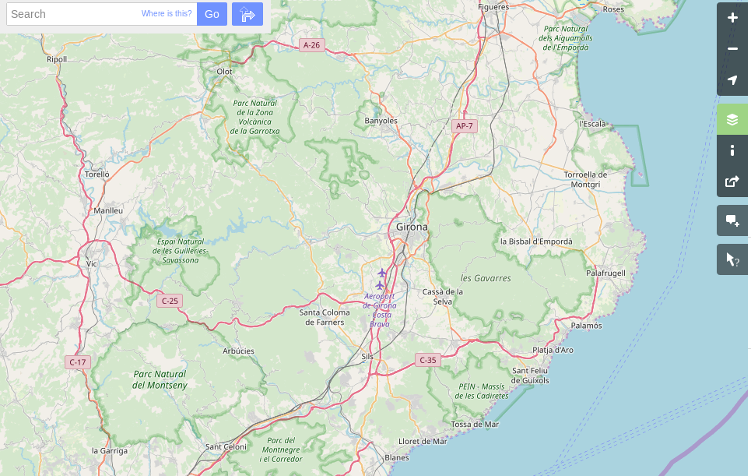
 Compartir el mapa a través de una url.
Compartir el mapa a través de una url.
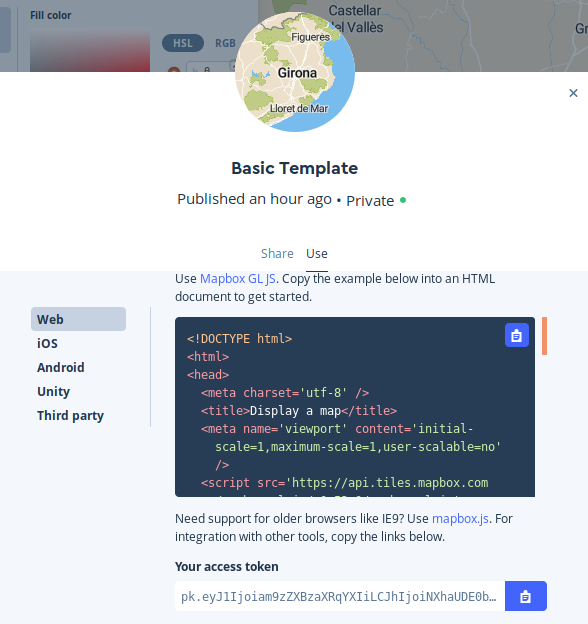
La URL y el acces token (que sirve para integrar el mapa en una aplicación desarrollada en un entorno diferente a Mapbox) se encuentran disponibles haciendo clic en ‘Use‘.
 Integrar el mapa en otras aplicaciones.
Integrar el mapa en otras aplicaciones.
Por ejemplo, para utilizar la cartografía base en la que hemos estado trabajando en una aplicación desarrollada con Leaflet, se utilizaría el siguiente código:
L.tileLayer('Integration URL?access_token=YourAccesToken', { tileSize: 512, zoomOffset: -1 }).addTo(mymap);
en el que se tendría que sustituir Your Acces Token por el cógido de vuestro Acces Token, e Integration URL por la url disponible en el menú ‘Third party‘.
Esperamos que os haya resultado útil para crear vuestra propia cartografía de referencia. Si os ha interesado este tema en el Curso de especialización en GIS cloud podréis aprender más sobre Mapbox Studio y otras plataformas de SIG en la nube.