
18 Ene 2018 ¿Cómo crear el mapa de contacto de una organización o empresa?
A día de hoy hay muchos motivos por los que podemos querer publicar un mapa en Internet y que pueden motivarnos a realizar algún tutorial o curso de programación de aplicaciones web map. Todo mapa cumple una función y satisface una necesidad.
Una de las funciones más habituales por las que se usa un mapa en los sitios web es el mapa de ubicación de una empresa en su web corporativo. Hoy en día todos los sitios web de empresas e instituciones contienen un apartado con las vías de contacto con esa empresa u organismo. Estas vías de contacto suelen ser:
– telefónicas (número de teléfono, fax,…)
– telemáticas (e-mail, redes sociales,…)
– presenciales/correo postal (dirección postal/mapa)
Aunque en este último caso puede ser suficiente facilitar la dirección postal de la organización, desde ya hace muchos años la mayoría de ellas facilitan esta información a través de un mapa. Los motivos son obvios: uno se sitúa mucho más rápidamente sobre un mapa que mediante una dirección escrita.
Por eso, en el apartado «Contacto» del web de una organización no es nada extraño ver directamente un mapa y un punto indicando el lugar donde se encuentra. Es más, muchas veces éste es el único soporte para transmitir la información de contacto dado que, asociado a ese punto, también podemos mostrar información textual en una ventana emergente (popup u overlay) dentro del mapa.
Veamos un ejemplo rápido. Para crear una simple página estática con un mapa de ubicación con información de contacto partiremos de un documento HTML en blanco como el siguiente.
<!doctype html> <html> <head> <!-- contenido de la cabecera --> </head> <body> <!-- Contenido del cuerpo --> </body> </html>
En la cabecera definiremos el título del documento, el juego de caracteres utilizado y algunos estilos básicos para dar dimensión al mapa. También cargaremos aquí las librerías que usamos para gestionar el mapa (Leaflet).
<!-- Título del documento -->
<title>SIGTE - Contacto</title>
<!-- Juego de carácteres usado -->
<meta charset="UTF-8">
<!-- Estilos para dar dimensión al mapa -->
<style>
.map {width:400px;height:300px;}
</style>
<!-- Cargamos los estilos CSS de Leaflet -->
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<!-- Cargamos la librería JavaScript de Leaflet -->
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
En el cuerpo del HTML pondremos un título y un contenedor DIV, donde visualizaremos el mapa. También añadiremos una etiqueta script dentro de la cual pondremos el código para crear el mapa.
<body> <!-- Título de la página --> <h2>Contacto</h2> <!-- Contenedor del mapa --> <div id="map" class="map"></div> <!-- Código para crear el mapa --> <script> </script> </body>
Con esto tenemos preparada la estructura del documento y los recursos necesarios para crear el mapa. Para ello, dentro de la etiqueta <script></script> primero definiremos la vista (en qué coordenadas queremos centrar el mapa y con qué nivel de zoom).
var coordenadas_sigte = [41.98526,2.827713]; var zoom_inicial = 17;
A continuación crearemos el mapa con la vista definida mediante las dos variables anteriores e indicando el id del contenedor div presente en el HTML.
var map = L.map('map').setView(coordenadas_sigte, zoom_inicial);
Ahora necesitaremos agregar alguna cartografía base sobre la que ubicar la ubicación del SIGTE.
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OSM</a> contributors'
}).addTo(map);
A continuación definiremos la ventana emergente (popup) que queremos mostrar con los datos de contacto. Añadimos un atributo closeButton con el que indicaremos que no queremos que el usuario pueda cerrar esta ventana.
var popup = L.popup({closeButton:false});
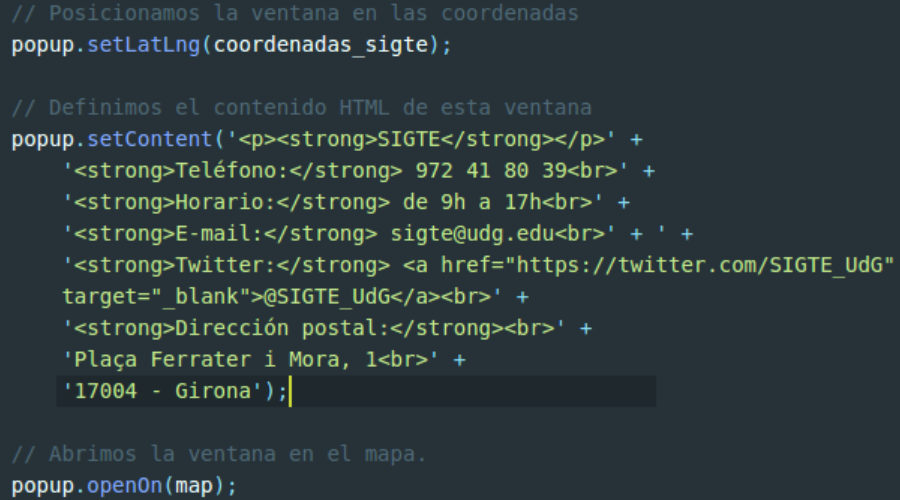
Posicionamos esta ventana en las mismas coordenadas del SIGTE:
popup.setLatLng(coordenadas_sigte);
Definimos el contenido de la ventana:
popup.setContent('<p><strong>SIGTE</strong></p>' +
'<strong>Teléfono:</strong> 972 41 80 39<br>' +
'<strong>Horario:</strong> de 9h a 17h<br>' +
'<strong>E-mail:</strong> sigte@udg.edu<br>' +
'<strong>Twitter:</strong> <a href="https://twitter.com/SIGTE_UdG" target="_blank">@SIGTE_UdG</a><br>' +
'<strong>Dirección postal:</strong><br>' +
'Plaça Ferrater i Mora, 1<br>' +
'17004 - Girona');
Y por último indicamos que queremos abrir automáticamente esta ventana en el objeto map definido anteriormente:
popup.openOn(map);
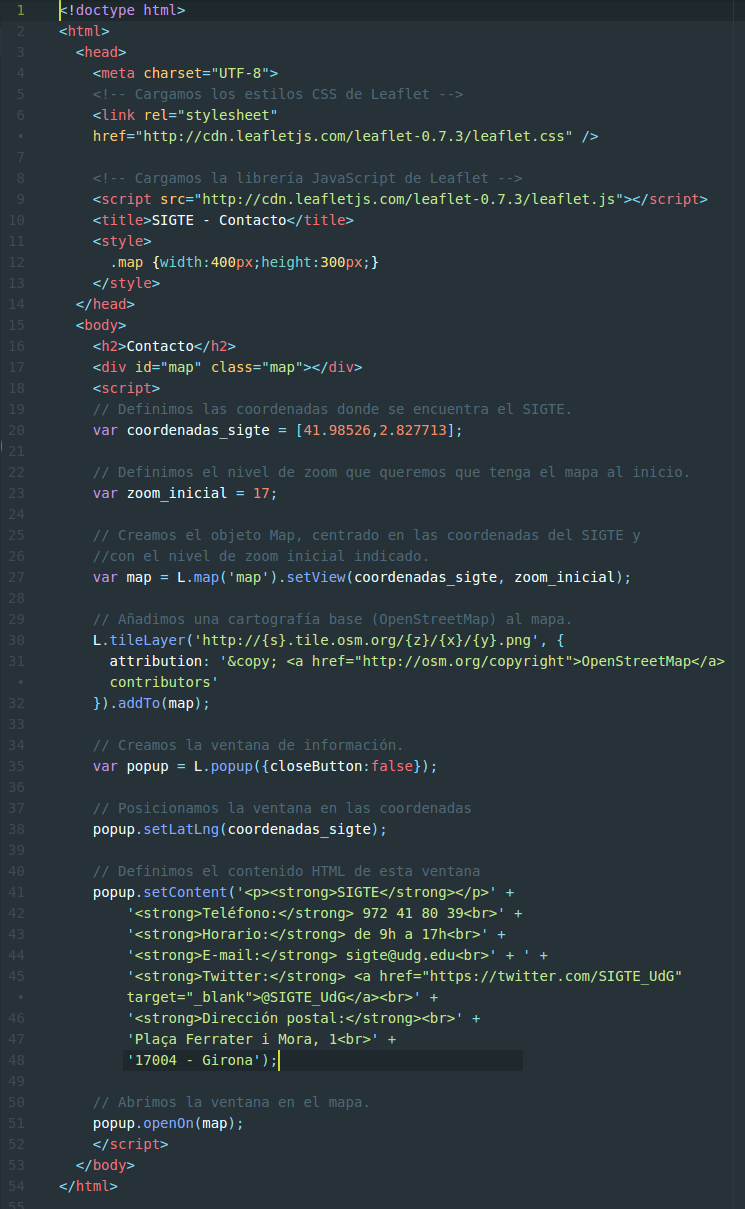
La siguiente imagen muestra el código HTML y JavaScript completos necesarios para generar nuestro primer mapa público de contacto de nuestra organización.
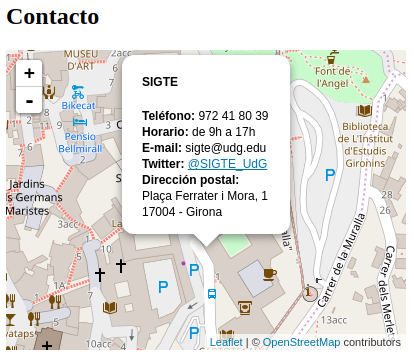
Este sencillo código produce el siguiente resultado: