02 Jun 2021 Geolocalización con Django-Leaflet
En este post vamos a ver cómo podemos manejar los datos espaciales en aplicaciones Django. En un post anterior ‘Frameworks en el desarrollo de aplicaciones webmap‘ hemos hablado de las ventajas de utilizar un framework y sobre las funcionalidades adicionales que otorga. Entre esas ventajas está la gestión de elementos de una base de datos. Es decir, para gestionar las altas, bajas y modificaciones de cualquier tipo de información que requiera nuestra aplicación, por ejemplo, clientes, bares, restaurantes, encuestas o lo que sea que se te ocurra.
Si queremos conocer la ubicación de esos elementos en un mapa, entonces necesitaremos que nuestra aplicación, además de manejar las altas, bajas y modificaciones, tenga la capacidad de introducir esas ubicaciones de forma ágil.
Para manejar datos espaciales en aplicaciones Django tenemos más de una opción. En este caso, sin embargo, nos centraremos en el uso del paquete django-leaflet.
Si no tienes ninguna experiencia en el manejo de Django y quieres sacar el máximo provecho de este post, te recomiendo la lectura del tutorial que encontrará en la documentación oficial de Django . Este tutorial muestra, paso a paso, cómo construir una aplicación para el manejo de encuestas. En el presente post veremos con qué facilidad podemos modificar esa aplicación para dotarla de geolocalización.
Django-Leaflet
Este paquete (o complemento) amplía la capacidad de Django para manejar los elementos de nuestra base de datos incorporando un mapa en aquellos elementos que así lo requieran.
Para dotar a nuestra aplicación de este complemento solo es necesario instalar un nuevo paquete de Python mediante el gestor de paquetes pip. También vamos a instalar las dependencias de este paquete django-geojson y jsonfield.
pip intall django-lealet django-geojson jsonfieldPodéis conocer todos los detalles de la instalación y configuración de este complemento en el siguiente enlace. https://django-leaflet.readthedocs.io/en/latest/
Añadiendo datos espaciales
En las aplicaciones desarrolladas con Django, el archivo models.py contiene el diseño de la base de datos. Por ejemplo, el siguiente código (extraído del tutorial mencionado anteriormente) define una clase Question con dos propiedades (o atributos).
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')Esta clase se traducirá en una tabla “Question” de la base de datos con las columnas “question_text” de tipo models.CharField y “pub_data” de tipo models.DateTimeField.
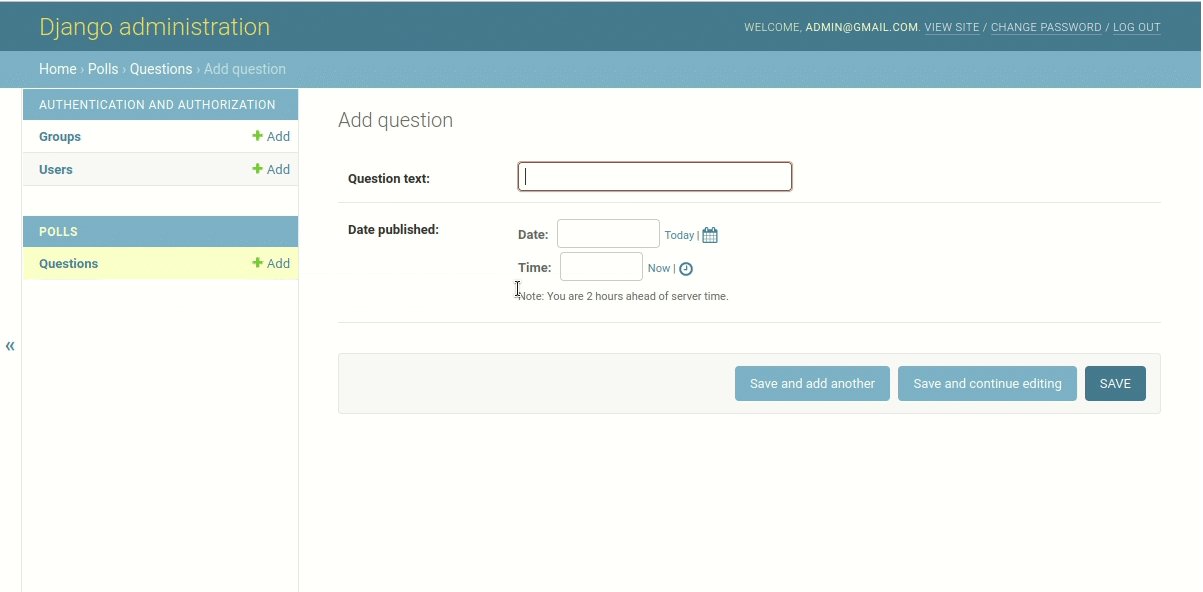
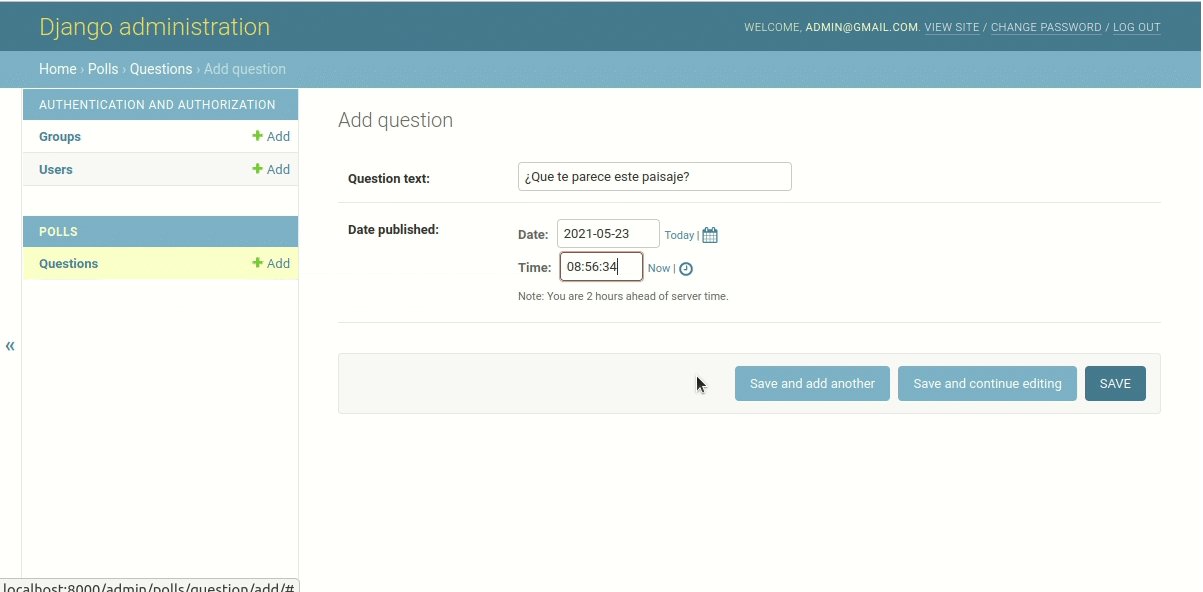
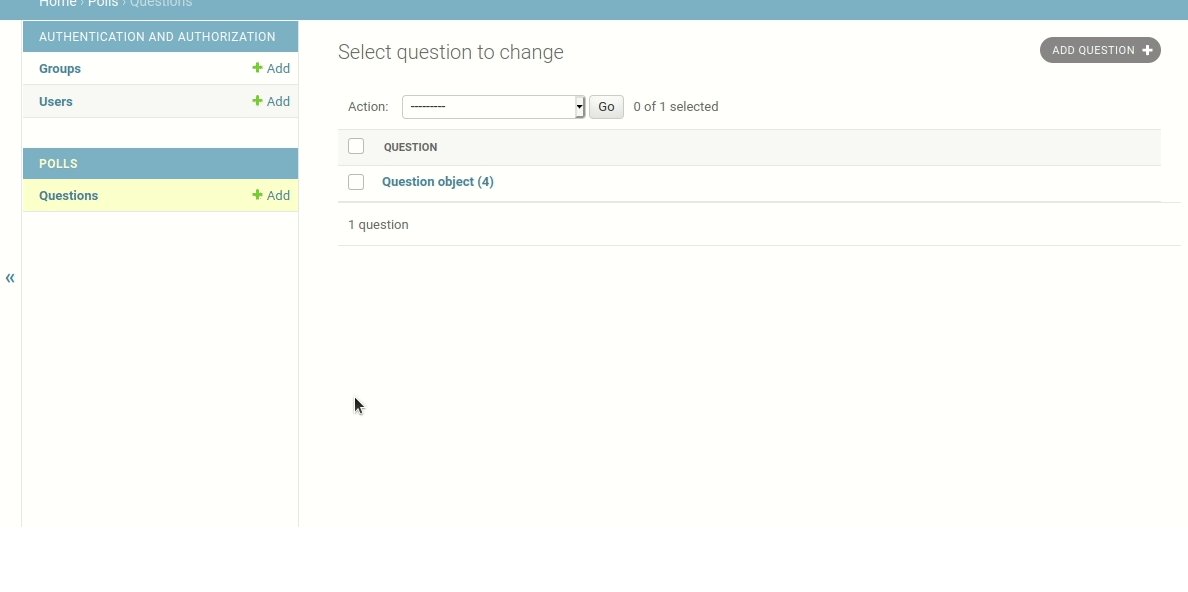
Este es el aspecto, por defecto, que muestra Django para este modelo.
Por defecto, Django no soporta elementos de tipo espacial como podría ser models.Point, models.Line, etc. Para ello debemos recurrir, o bien, al uso de complementos como django-leaflet, o bien, al uso de un framework espacial como GeoDjango sobre el que nos centraremos en el siguiente post de esta serie.
Volviendo a nuestro ejemplo, gracias al complemento django-leaflet podemos modificar nuestro ejemplo del siguiente modo.
from django.db import models
from djgeojson.fields import PointField
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
geom = PointField(null=True, blank=True)Tras hacer estos cambios, debemos aplicarlos sobre la base de datos existente. Para ello, utilizamos el siguiente comando:
python manage.py makemigrations polls
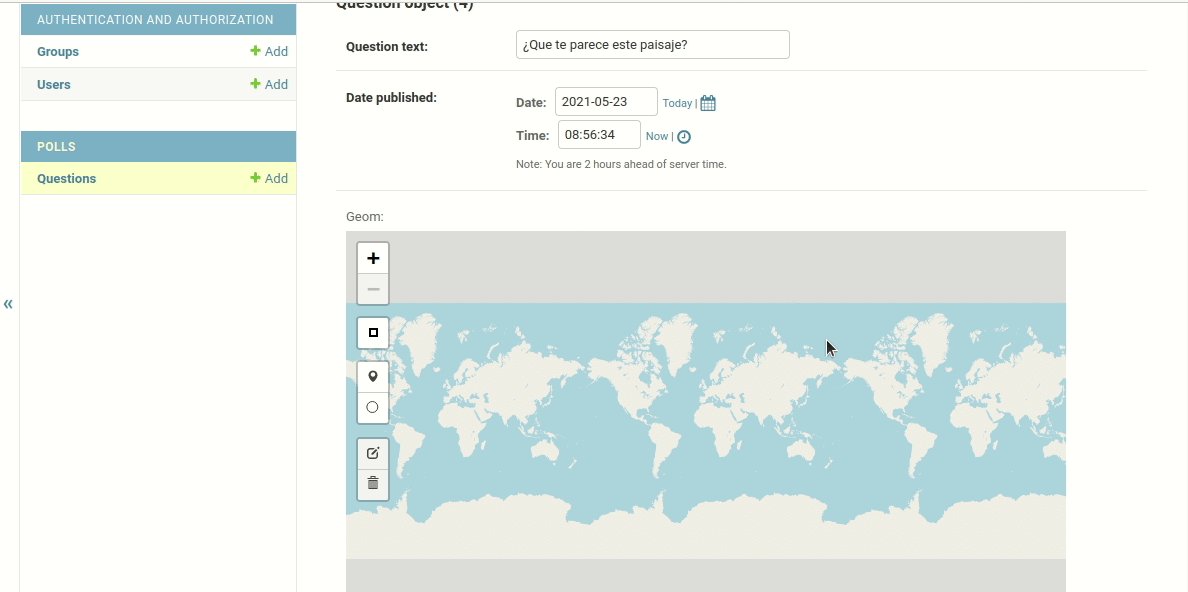
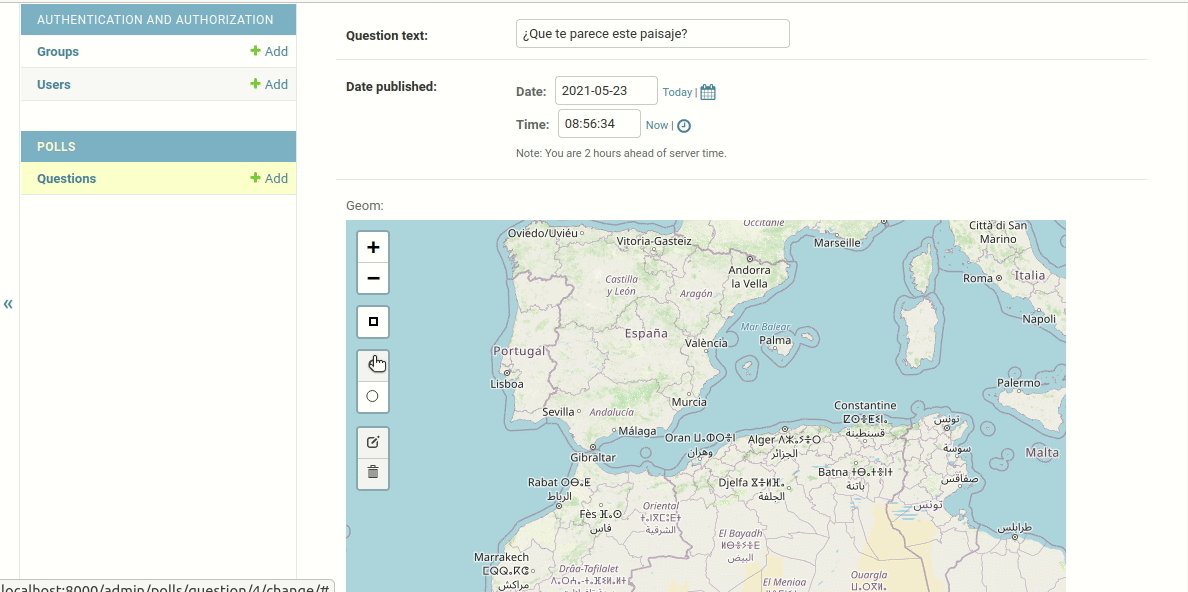
python manage.py migrateDe esta forma tan sencilla, nuestra base de datos dispondrá de una nueva columna “geom” de tipo PointField y nuestra aplicación mostrará un mapa donde colocar la ubicación de cada elemento de la tabla “Question” tal y como se aprecia en la siguiente imagen:
Conclusión
En el primer post de esta serie ya mencionamos cuáles son las ventajas generales de utilizar un framework en el desarrollo de aplicaciones. Entre esas ventajas encontramos el uso de complementos. Ahora, en este post, hemos visto con más detalle un ejemplo de cómo podemos aprovechar esos complementos para dotar de mayor funcionalidad a nuestras aplicaciones dotándola, en esta ocasión, de funcionalidad geoespacial. Y todo ello en apenas un par de líneas de código.