
28 Mar 2022 Desarrollo de aplicaciones webmap con Flask
Finalizamos la serie de posts dedicada a los frameworks con un artículo entorno al desarrollo de aplicaciones webmap con Flask.
Del mismo modo que Django, Flask es un framework basado en Python para el desarrollo de aplicaciones web que, con la ayuda de algunas extensiones, puede resultar muy útil en el contexto del web mapping. Sin embargo, consideramos Flask como un microframework, en el sentido que al instalarlo dispondremos de algunas herramientas básicas para crear una aplicación web funcional. Pero es a través de extensiones que se le dota de todo el potencial. Django en cambio incorpora ya de entrada un elevado número de funcionalidades, aunque obviamente se le pueden añadir otras mediante el uso de extensiones.
Las ventajas y desventajas de trabajar con un framework ya se han visto en posts anteriores, con lo que no incidiremos de nuevo en ello.
En la página web de Flask hay toda la documentación necesaria para desarrollar una aplicación con este framework. Pero para empezar, si no se tiene ningún conocimiento previo, resulta muy útil la guía para crear una aplicación simple.
Gestión de bases de datos con SQL Alchemy
La consolidación de datos en una base de datos resulta básico en la mayor parte de aplicaciones web.
En Python encontramos diferentes librerías para trabajar directamente contra bases de datos utilizando lenguaje SQL. Sin embargo, lo más recomendable es utilizar un ORM (Object Relational Mapper). Es decir, una herramienta que permite convertir los objetos de una aplicación a un formato adecuado para su almacenamiento en cualquier base de datos.
Al trabajar con Flask podemos utilizar Flask-SQLAlchemy, una extensión de Flask que da soporte al ORM SQLAlchemy y que nos resultará de gran ayuda al facilitar la interacción con la base de datos y al realizar las acciones CRUD (Create, Read, Update y Delete).
GeoAlchemy: la extensión geoespacial para SQLAlchemy
SQLAlchemy facilitará el trabajo con bases de datos, como por ejemplo PostgreSQL. Pero será gracias a una extensión como GeoAlchemy que tendremos soporte para gestionar desde Flask entidades raster y vectoriales en una base de datos PostGIS, así como ejecutar todas las funciones espaciales disponibles.
De este modo, podremos diseñar un modelo para almacenar datos geográficos. Veamos un ejemplo:
from geoalchemy2 import Geometry
class Arbol(db.Model):
"""Definición del modelo Arbol"""
especie = db.Column(db.String(10))
geom = db.Column(Geometry('POINT', srid=4326))Esta clase se traducirá en una tabla «Arbol» de la base de datos con las columnas ‘especie’ de tipo String y ‘geom’ para almacenar geometrías de tipo punto en el sistema de referencia WGS84 (el equivalente al SRID 4326).
Sin haber instalado el complemento GeoAlchemy no se podría definir esta columna geom.
Algunos ejemplos de aplicaciones webmap desarrolladas con Flask
Dada su popularidad, son muchas las aplicaciones web que podemos encontrar desarrolladas con el framework Flask. En este post hacemos referencia a dos aplicaciones que hemos desarrollado desde el SIGTE y en las que hemos utilizado Flask.
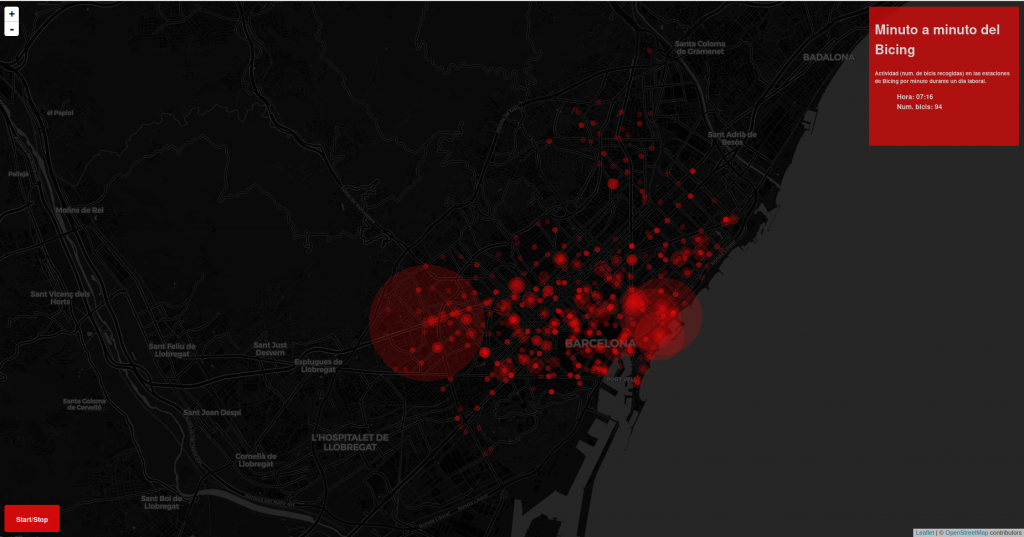
Minuto a minuto del Bicing
La primera ya la mostramos hace algunos años en este post, y fue una de las finalistas del concurso DataViz Challenge del Ayuntamiento de Barcelona. Se trata de una aplicación que permite visualizar la actividad del bicing, el servicio público de bicicletas de Barcelona.

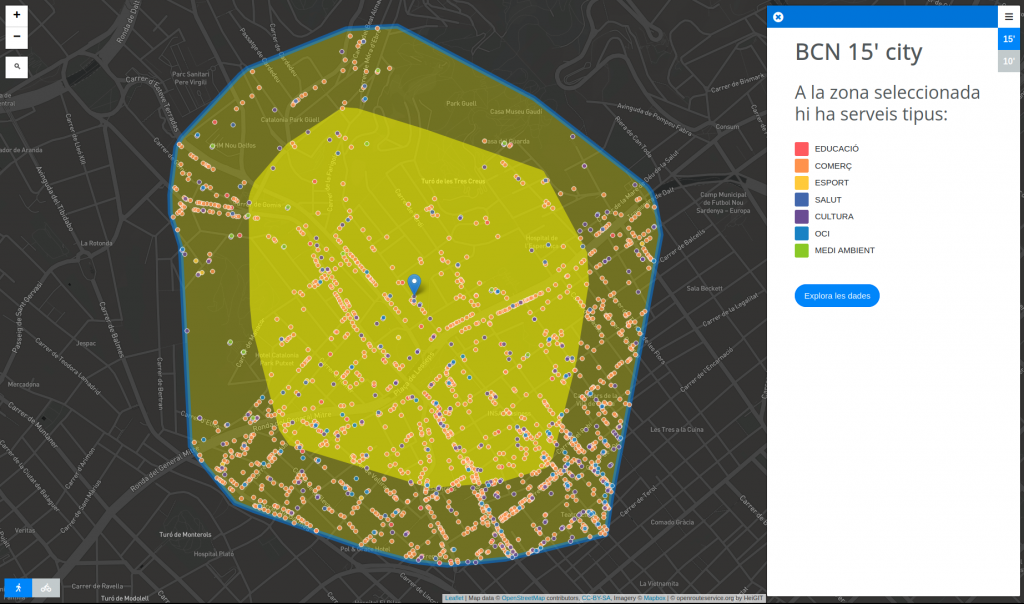
La ciudad de los 15 minutos
La ciudad de los 15 minutos hace referencia a la ciudad serena, pacificada y que evita los desplazamientos innecesarios. Si disponemos del trabajo o los servicios básicos (educativos, sanitarios, deportivos, culturales, de ocio…) a menos de 15 minutos a pie o en bicicleta desde nuestra casa, seguramente podremos evitar y/o reducir muchos desplazamientos, ahorrando muchas horas de nuestro tiempo, pero también la emisión de gases contaminantes.
En este contexto, la aplicación que hemos desarrollado permite analizar de forma individual esta tipologia de ciudad. En ella hemos integrado una ámplia variedad de datos procedentes del portal de datos abiertos del ayuntamiento de Barcelona, relativos a la localización de centros educativos, deportivos, sanitarios, comerciales, etc.
Para utilizar la aplicación, lo primero que hay que hacer es seleccionar el modo de transporte: a pie o en bicicleta y a continuación, hacer click una ubicación del mapa. Automáticamente se obtendrán un par de isocronas (de 10 y 15 minutos) respecto a la ubicación indicada, con los equipamientos que se encuentran dentro de ellas.

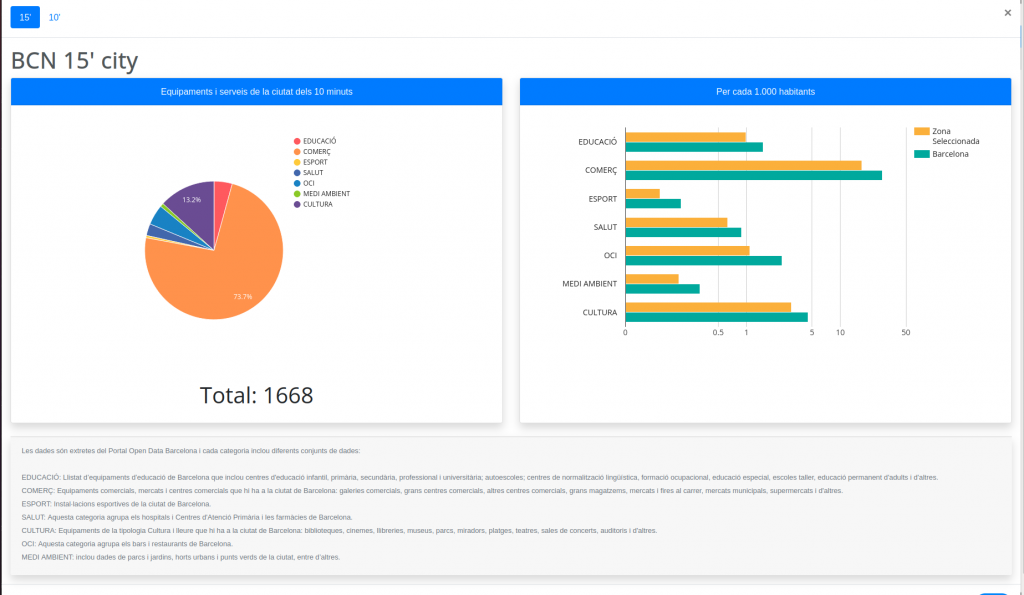
También se generarán unos gráficos con el % de servicios y equipamientos disponibles en esta área de influencia.

La aplicación integra diferentes tecnologías, desde una base de datos PostGIS para el almacenamiento y gestión de los datos, hasta la librería Leaflet para su visualización. Pero el framework sobre el que se ha desarrollado y en el que se han integrado las diferentes piezas que la conforman, es el framework Flask.
Esperamos que este post en concreto, y la serie de posts entorno a los frameworks, os haya resultado interesante. Y os animamos a utilizarlos para desarrollar vuestros proyectos de webmapping.
Si tienes interés en el desarrollo de aplicaciones completas con arquitectura cliente-servidor, apúntate al curso en Programación de aplicaciones web map – frontend y backend.

