
27 May 2020 Mejorando nuestros mapas de Leaflet/OpenLayers con la librería Materialize
En este post vamos a integrar una API centrada en el diseño y desarrollo web con una API centrada en el desarrollo de aplicaciones web map. Más concretamente vamos a integrar Materialize con Leaflet, aunque fácilmente se puede adaptar a la API OpenLayers.
El principal motivo para utilizar Materialize es, simple y llanamente, mejorar nuestros aplicaciones. Tanto desde el punto de vista del diseño gráfico como desde la interactividad de los usuarios con nuestras aplicaciones. Una interactividad que permite, por ejemplo, mostrar ventanas emergentes, menús deslizantes y de tipo responsive y un largo etc. Todo de forma sencilla y sin apenas teclear nada de código.
Por si fuera poco, este tipo de librerías aumentan la velocidad de desarrollo en base a estilos muy profesionales y consistentes en todos los dispositivos.
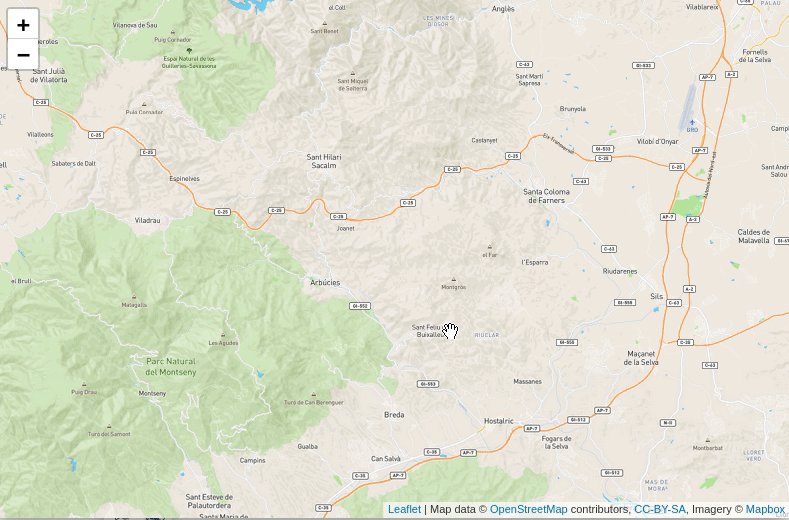
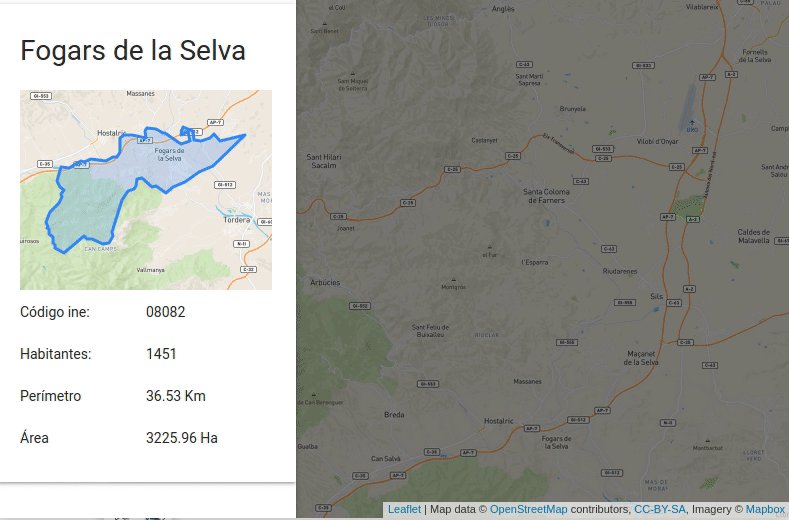
Casi todas las aplicaciones web map, en algún momento, muestran información (adicionalmente a la información cartográfica inherente) a modo de ventanas emergentes, elementos pop-up, etc. En esta ocasión vamos a crear una pequeña aplicación para mostrar esa información adicional en una ventana lateral con efecto de deslizamiento propia de Materialize. Usando la terminología de Materialize vamos a mostrar la información en un elemento de tipo SideNav.
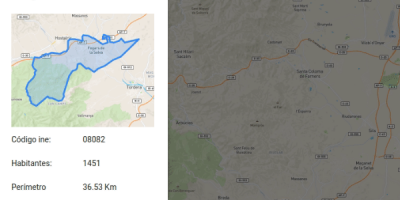
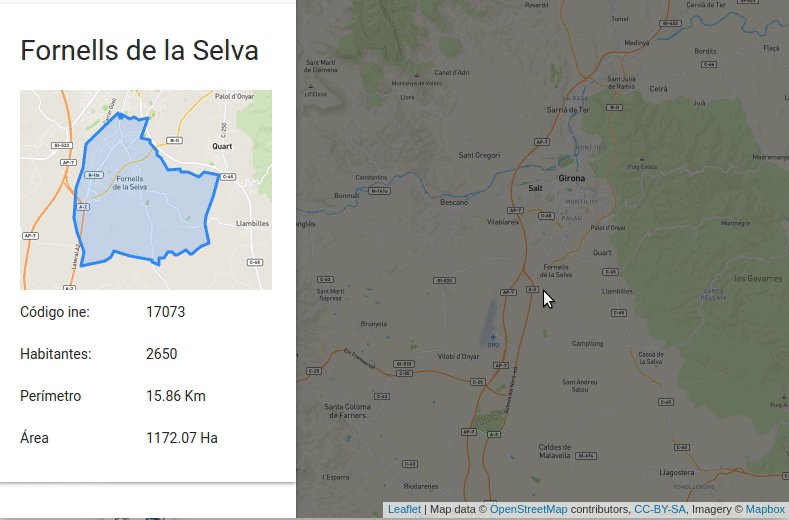
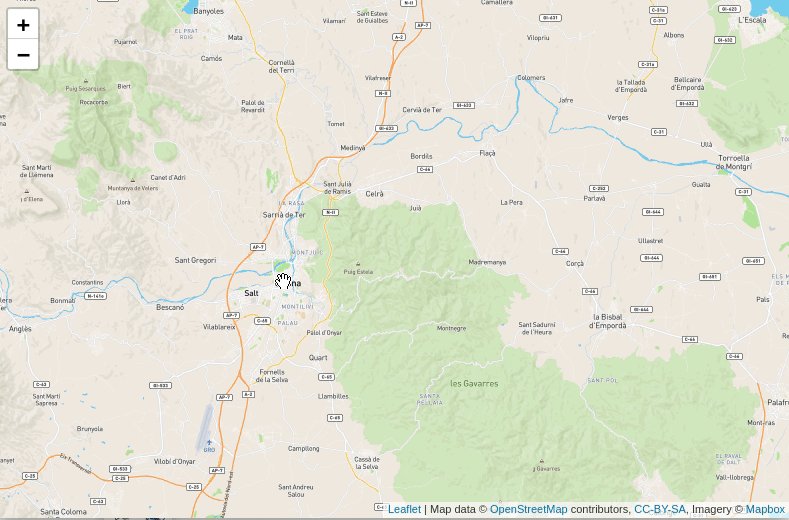
Este es el resultado final:

Código HTML
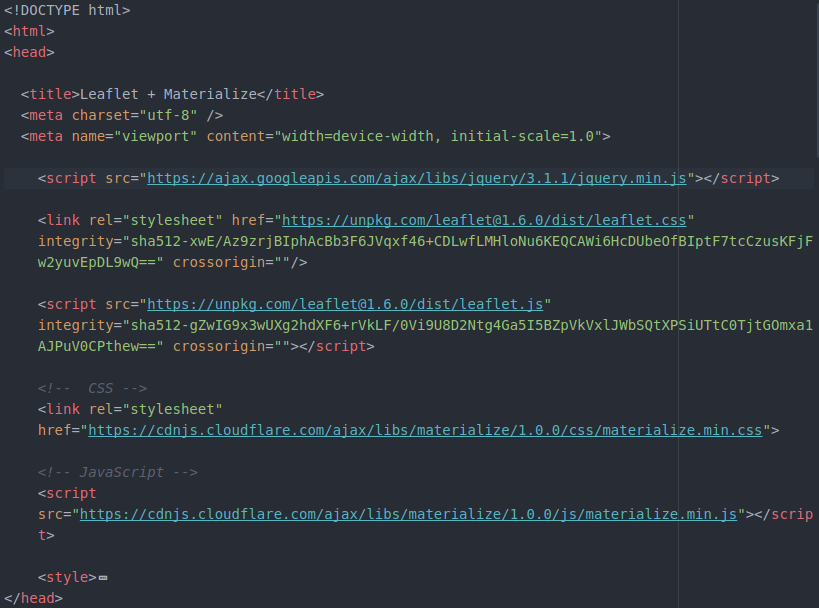
En primer lugar, y dentro de la etiqueta HEAD añadimos las siguientes líneas de código HTML para incluir las clases (CSS) y funcionalidades (JS) de Leaflet, jQuery y Materialize en nuestra aplicación.

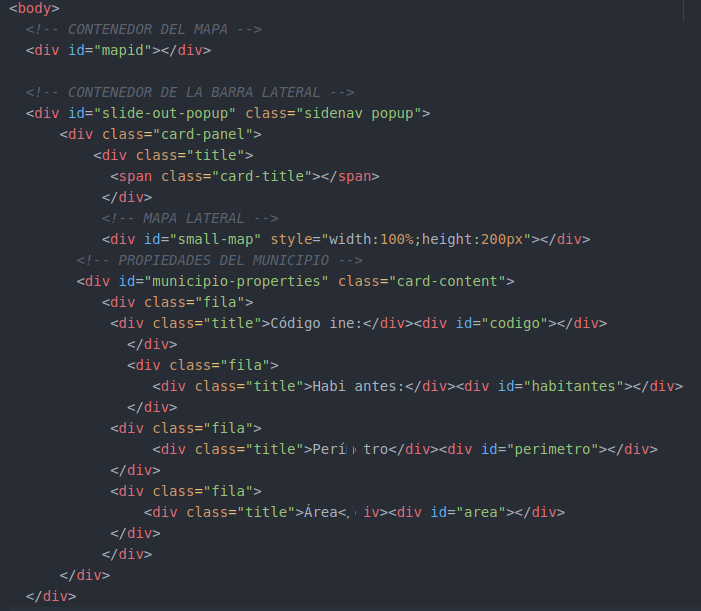
Dentro de la etiqueta BODY definimos dos contenedores principales (etiquetas DIV): Uno para el mapa y otro para la barra lateral deslizante.
Es imprescindible utilizar la clase sidenav para conseguir la barra lateral.

Como es fácil de apreciar, el contenedor de la barra lateral es bastante más extenso que el contenedor del mapa.
En esta ocasión hemos definido varios contenedores adicionales para incluir información sobre nuestro mapa como el nombre del municipio, población, la área, el perímetro, etc.
Además, hemos añadido otro mapa (id=»small-map») donde mostraremos el límite municipal del municipio seleccionado.
En este segundo contenedor hemos añadido algunas clases CSS propias de nuestra aplicación para mostrar la información en formato de tabla con cuatro filas y dos columnas.
Código JS
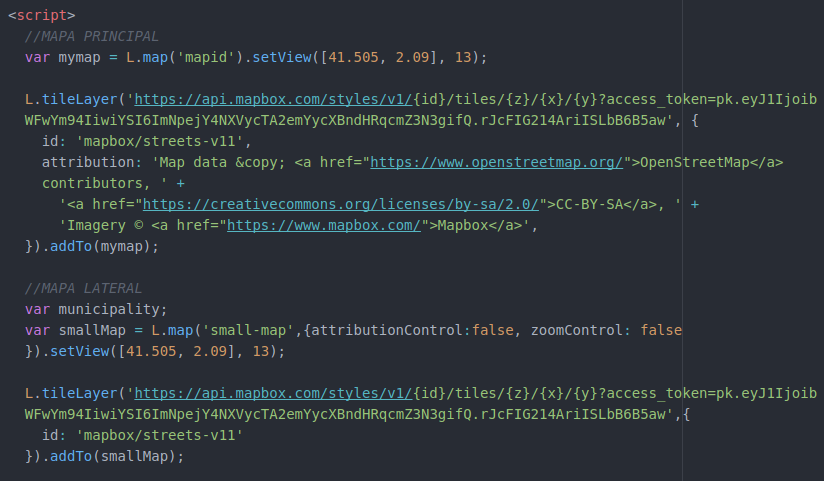
Con el siguiente código creamos nuestros dos mapas en sus correspondientes contenedores. Para ver cómo crear un mapa con más detalle podéis consultar los tutoriales de Leaflet.js (https://leafletjs.com/examples.html)

Materialize + Leaflet
Llegados a este punto, es el momento de integrar las dos APIs.
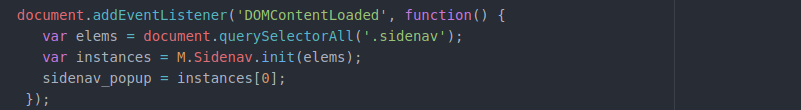
En primer lugar, instanciamos el objeto JS de la barra lateral con el siguiente código. Para más información podéis consultar la documentación oficial de Materialize
.
El código anterior se ejecutará cuando toda la aplicación haya sido cargada o, dicho de otro modo, cuando se dispare el evento DOMContentLoaded. En ese momento se instanciarán todos los objetos de tipo .sidenav (en nuestra aplicación solo tenemos uno) y se creará el objeto sidenav_popup que utilizaremos más adelante.
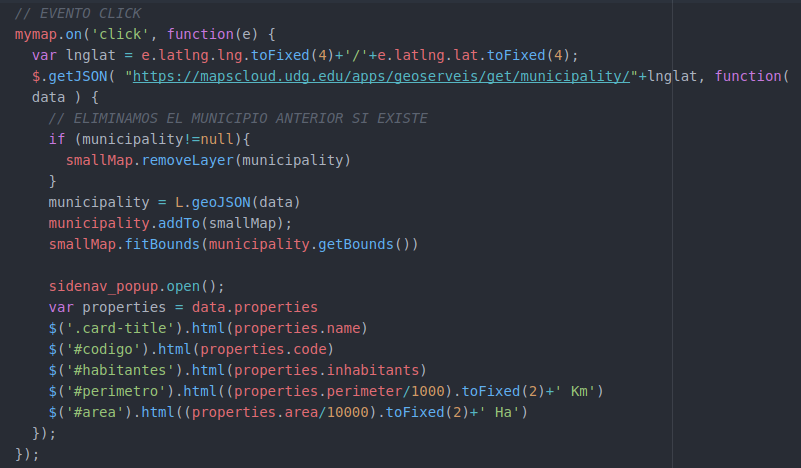
Lo siguiente será detectar cuando se produce un evento de tipo “click” sobre el mapa.

Con el código anterior capturamos el evento click (con sus atributos de latitud y longitud) y solicitamos la información de ese punto a un servicio web. En este caso el servicio web requiere una latitud y una longitud y retorna el municipio al que pertenece esa coordenada y otros atributos propios del municipio.
Finalmente insertamos esos atributos en los contenedores definidos anteriormente (ver código HTML) y deslizamos la ventana lateral para mostrar la información.
Código CSS
Para acabar hemos definido estos estilos para mostrar un mapa a pantalla completa y, también, para visualizar la información a modo de tabla utilizando el atributo display y sus valores table, table-row y table-cell. Podéis ver en detalle la opción display en este enlace
Los siguientes estilos deben incluirse dentro de la etiqueta: