
16 Dic 2020 Mapa de la COVID-19 por municipios
Contexto
El mapa de la COVID-19 por municipios nace a raíz de las nuevas problemáticas y necesidades derivadas de la pandemia que nos afecta. En el SIGTE queremos aportar nuestro grano de arena y ofrecer herramientas, soluciones e ideas sobre algunas de estas problemáticas.
En este contexto, a finales de julio de 2020 publicamos el mapa de La COVID-19 per municipis. En este artículo os explicamos para qué sirve y cómo lo hemos desarrollado.
Objetivo
El mapa de la COVID-19 por municipios lo definimos como una herramienta para la consulta del estado actual de la enfermedad en cualquier municipio de Cataluña, según los datos abiertos de casos de COVID-19 registrados por el Departament de Salut de la Generalitat de Catalunya.

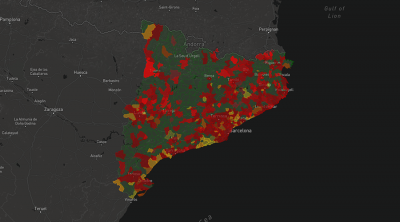
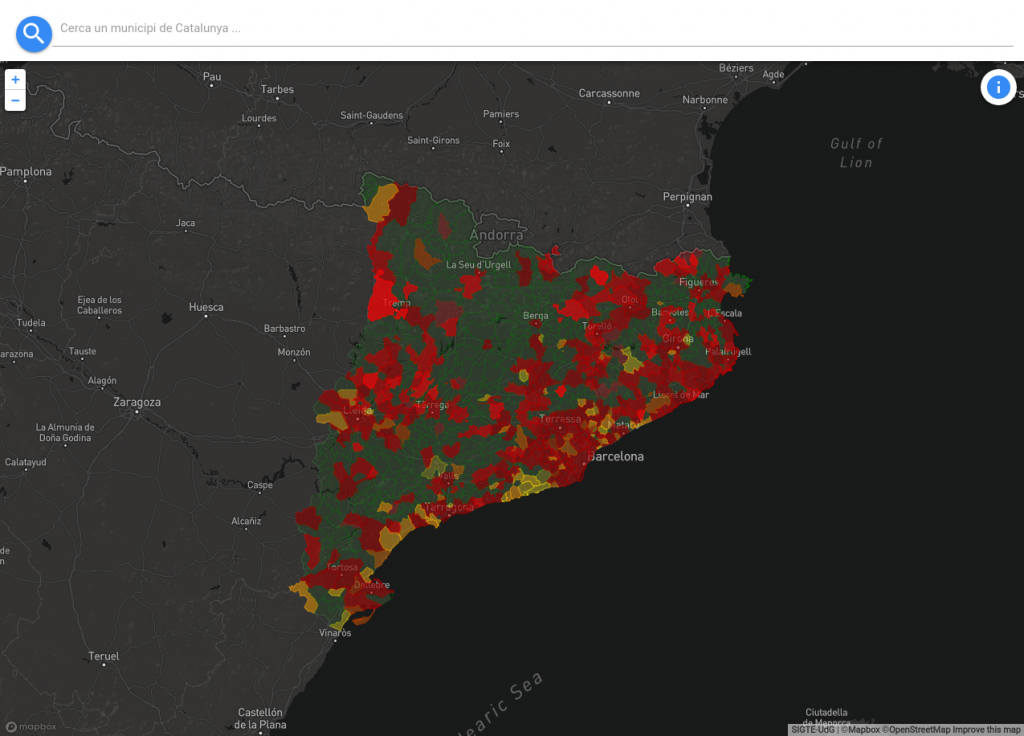
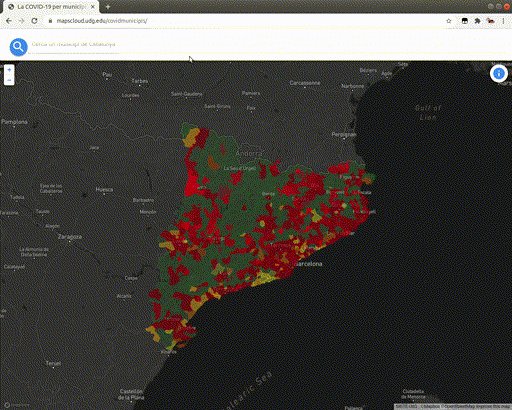
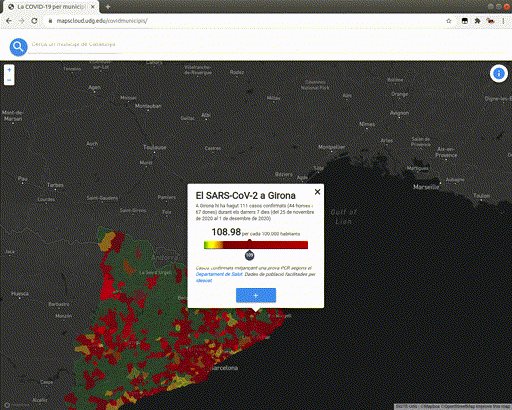
Mapa general de Cataluña 
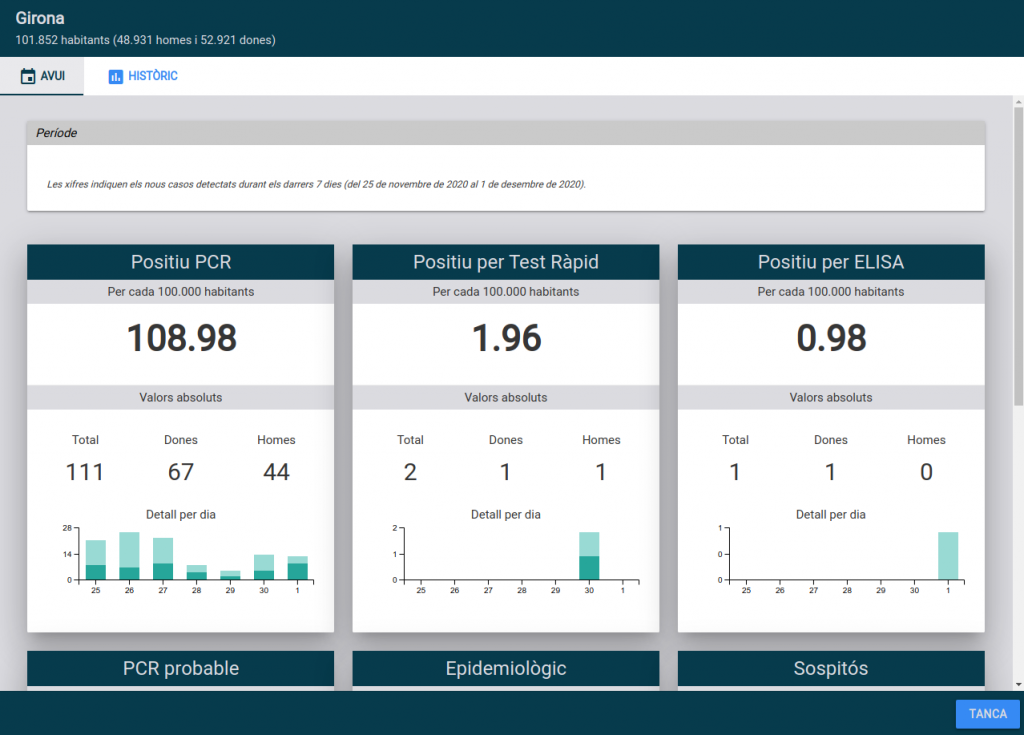
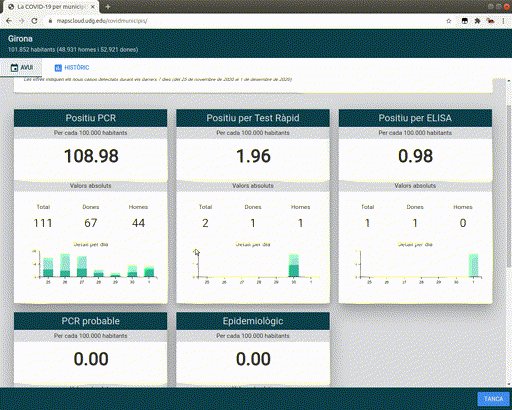
Detalles 
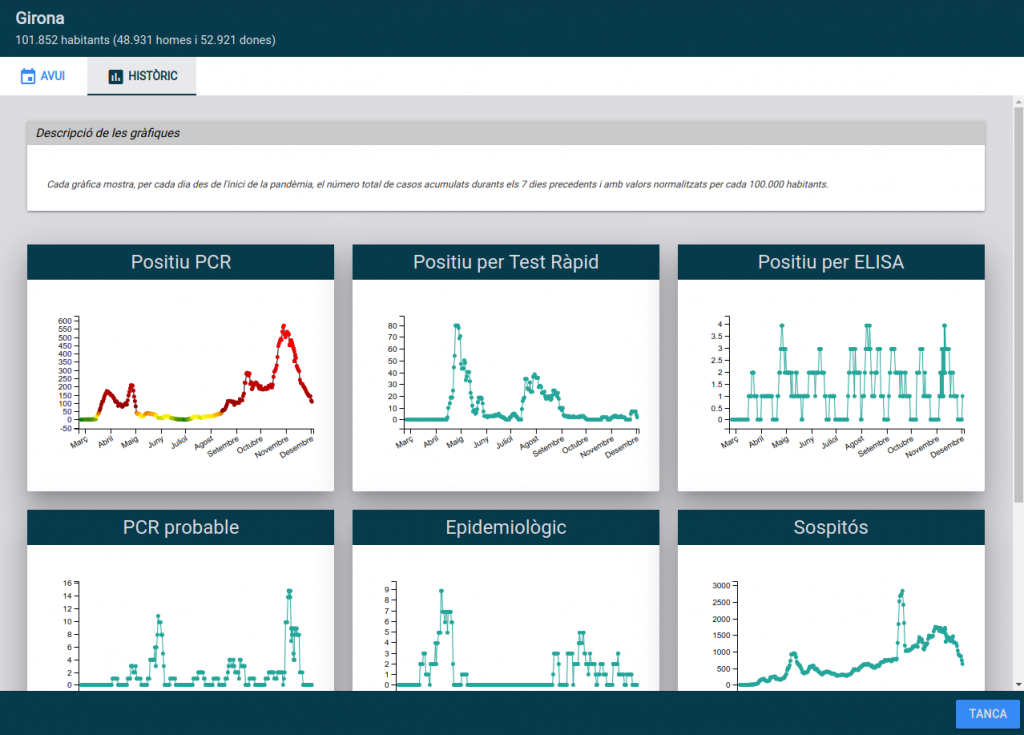
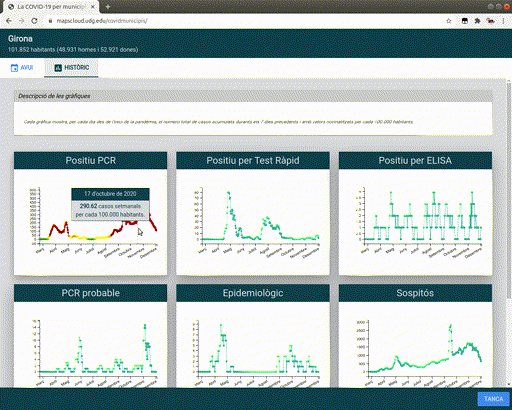
Histórico
Para ello, la aplicación gira alrededor del índice PCR, calculado como el número total de pruebas PCR con resultado positivo reportadas durante los 7 días precedentes por cada 100.000 habitantes. Este índice se muestra mediante una codificación de colores que tiene dos tramos: de 0 a 50 se muestra en una gradación de colores (de verde a rojo) y a partir de 50, con otra gradación que va desde un rojo oscuro hasta un rojo chillón.
Consideraciones iniciales
Por su definición, tuvimos en cuenta las siguientes consideraciones:
- La mayoría de las consultas se prevén hechas desde un dispositivo móvil, pero no podemos excluir al resto de dispositivos.
- Para poder interpretar mejor el índice PCR es necesario, también, poder acceder a los datos en bruto.
- Estos datos se actualizan cada día.
- El volumen y la complejidad de la información, por todo ello, es relativamente alta.
Objetivos específicos
Las consideraciones iniciales hacen plantearnos el desarrollo de acuerdo con los siguientes principios u objetivos:
- Datos abiertos y actualizados. La aplicación debe mostrar datos actualizados de fuentes oficiales y abiertas.
- Simplicidad. La interfaz debe ser simple, que nos permita acceder a la información principal (índice PCR) de manera fácil y rápida.
- Primero el móvil. Diseñamos la interfaz pensando en un móvil y evaluamos luego su visualización en otros dispositivos.
- Adaptable al dispositivo. La implementación de la interfaz diseñada debe adaptarse automáticamente al dispositivo.
- Carga progresiva. Los datos deben cargarse a medida que el usuario los requiera para no ralentizar la carga inicial y para evitar cargar datos que no serán consultados.
- Optimizar las consultas y evitar duplicados. Para mejorar el comportamiento, guardaremos las consultas ya hechas desde un dispositivo de modo que en futuras sesiones podamos reutilizarlas.
Además, añadimos otro objetivo adicional:
- Aplicación ligera. Queríamos poner a prueba las capacidades de los navegadores actuales, evitando la necesidad de tener un backend en el servidor para extraer y procesar los datos previamente. El mapa de la COVID-19 por municipios debe realizar todas las consultas y procesado en el navegador del usuario.
Implementar el mapa de la COVID-19 por municipios
Datos abiertos y actualizados

El mapa de la COVID-19 por municipios necesitará los siguientes conjuntos de datos:
- Los nombres y límites municipales. Se encuentran disponibles desde varias fuentes oficiales. Los descargamos del Portal de Dades Obertes de la Generalitat de Catalunya.
- Los datos de población por municipio. Esta información la podemos obtener mediante la API de Idescat.
- Los datos epidemiológicos de los resultados de las pruebas. Esta información la descargamos del Portal de Dades Obertes de la Generalitat de Catalunya.
Simplicidad

Creemos que el usuario parte del nombre del municipio que quiere consultar, por lo que un buscador de texto parece lo más adecuado para empezar. En segunda instancia, el usuario puede querer obtener información sobre municipios cercanos al que ha consultado primero y, para ello, lo más adecuado es poder seleccionarlos desde el mapa. Por ello, la interfaz principal se limita sólo a estas dos funcionalidades y evitamos incorporar otras que puedan añadir complejidad innecesaria.
Primero el móvil

Diseñamos la interfaz pensando primero en el móvil y, por ello, maximizamos el espacio destinado al mapa en la vista inicial, eliminando una barra específica para el título de la aplicación. También maximizamos la ventana donde mostramos la ficha completa del municipio con todos los índices de la última semana y del histórico de los índices.
Adaptable al dispositivo

Hemos usado el framework Materialize CSS, que nos da un conjunto de herramientas para facilitar la implementación de interfaces adaptables y usables. Materialize CSS es una implementación del diseño basado en materiales definido por Google y al que muchos estamos ya acostumbrados debido a todas las aplicaciones de Google que usamos. Esto hace que las interfaces resultantes parezcan más intuitivas, usables y accesibles. En este post ‘Mejorando nuestros mapas de Leaflet/OpenLayers con la librería Materialize‘ mostramos esta librería.
Carga progresiva de los datos

Hemos definido varios estados o vistas por las que el usuario puede transitar y hemos analizado los datos que requiere cada vista. En lugar de cargar todos los datos al inicio, cargamos sólo lo que necesitamos en cada momento.
Las vistas y los datos que gestionan son las siguientes:
- El mapa. Éste necesita los datos sobre las pruebas PCR de los últimos 7 días para todos los municipios de Cataluña. Al entrar en el mapa realizamos esta consulta en la fuente original y dibujamos el mapa.
- Seleccionamos un municipio. Al hacer la selección vemos un popup dentro del mapa con el valor exacto y la leyenda. Toda esta información ya la tenemos, pero ahora extraemos y procesamos la información que vamos a necesitar en la vista siguiente: los detalles de la actualidad en ese municipio.
- Ficha de un municipio: los detalles. Los datos que veremos aquí ya los habremos obtenido en la vista anterior. Y mientras el usuario consulta los detalles, cargamos todo el histórico de todas las pruebas de ese municipio.
- Ficha de un municipio: el histórico. Ésta es la vista de mayor detalle y que requiere toda la información disponible.
Optimizar las consultas y evitar duplicados

Dado que el mapa de la COVID-19 por municipios se concibe como una herramienta con datos dinámicos, es previsible que muchos usuarios la usen de forma recurrente. Pero muchos de esos datos no variarán y es innecesario que debamos descargarlos cada vez que entramos en el mapa. Los datos que no cambian se dividen, principalmente, en dos tipos: los límites municipales y los datos epidemiológicos históricos.
En el primer caso, el fichero inicial con el que partimos ocupa casi 7MB y tarda mucho en descargar. Para optimizar la carga de esos municipios en el mapa hemos hecho lo siguiente:
- Dado que no necesitamos ver los datos a una escala muy alta, minimizamos el tamaño del archivo que contiene los límites municipales de varias maneras: simplificando las geometrías, reduciendo la precisión de las coordenadas y eliminando los atributos alfanuméricos innecesarios.
- El archivo resultante se transmite comprimido desde el servidor hasta el navegador, para reducir aún más el ancho de banda necesario y el tiempo de descarga.
- Las geometrías se guardan en la base de datos del navegador mediante la API IndexedDB. Esto permite que en futuras sesiones, el navegador obtenga las geometrías del navegador local y no necesite descargarlas de nuevo del servidor ni de la cache (que es más lenta que la base de datos).
En cuanto a los datos epidemiológicos, los recientes (de los últimos 7 días) son consultados cada vez para asegurar que mostramos los datos actualizados al momento. Los índices históricos de los municipios que ya hemos visitado, sin embargo, se almacenan también en la base de datos del navegador, de modo que en posteriores consultas nos ahorramos esta consulta a la fuente original.
Aplicación Ligera

Aunque esto ya lo hemos tenido en cuenta en todo lo visto hasta ahora, también usamos Web Workers para reducir el tiempo de procesado de los cálculos de los índices. y hacer que el comportamiento de la aplicación sea más fluido al ser éstos un componente asíncrono que se ejecuta desligado del modelo de objetos del documento (DOM o document object model).
Otros datos técnicos
Además de lo descrito hasta ahora hemos usado Leaflet para gestionar la interfaz del mapa de la COVID-19 por municipios y Mapbox para la cartografía de referencia que se muestra en este mapa. Para dibujar los gráficos hemos usado C3.js y para agilizar el desarrollo hemos usado Node.js con Parcel y SASS. El mapa también usa Moment.js para gestionar las fechas y chroma.js para la gestión de la paleta de colores.

Si quieres iniciarte en el desarrollo de mapas web te puede interesar el curso de especialización en Programación de aplicaciones web map – frontend.

