
17 Ene 2023 Observación de la Tierra con Google Earth Engine
Google Earth Engine (GEE) es una plataforma desarrollada por Google, orientada al análisis científico para la observación de la Tierra. Almacena multitud de catálogos de imágenes, incluyendo series históricas que se remontan a más de cuarenta años y que se ponen a disposición del público a través de un conjunto de APIs.
En este post realizaremos una introducción a GEE a través de un caso de estudio que nos permitirá analizar la sequía en la que se encuentra Catalunya actualmente.
Acceso a Google Earth Engine
Para acceder a la plataforma GEE deberéis disponer de una cuenta de usuario de Google. Con esta cuenta, os podréis registrar a la plataforma accediendo a la página inicial de GEE y haciendo clic en el apartado Sign Up.
La interfaz gráfica de GEE
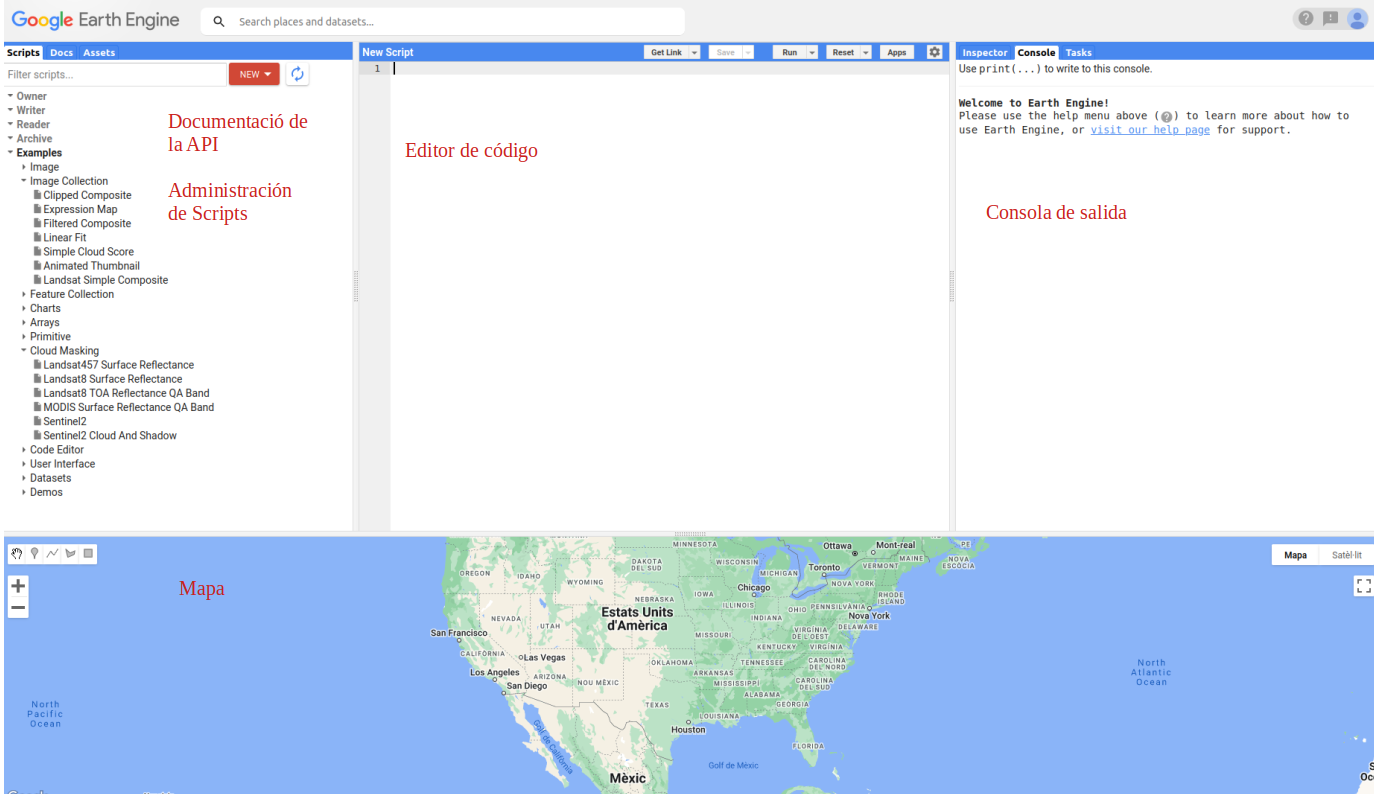
El editor de GEE consta de diferentes espacios, pensados para facilitar el desarrollo de los scripts y la visualización de los resultados obtenidos. De todos ellos, podemos destacar:
a. Editor de código JavaScript. En esta ventana es donde podréis crear vuestros scripts. Justo sobre el editor de código hay disponibles los botones para ejecutar (Run), guardar (Save) y reiniciar (Reset) los scripts, así como generar un enlace de acceso a ellos (link).
b. Mapa para visualizar los datos geoespaciales. En este mapa podréis visualizar los datos e imágenes del catálogo de GEE, así como el resultado de vuestros análisis. Incorpora las herramientas de dibujo para la creación de diferentes geometrías: puntos, líneas, polígonos y rectángulos.
c. Documentación de la API. Contiene toda la documentación de la API JavaScript de GEE. Tener un rápido acceso a toda la documentación resulta muy útil mientras se van desarrollando los scripts.
d. Administración de Scripts. En esta ventana encontraréis algunos scripts de ejemplo que os pueden resultar de inspiración. También encontraréis los scripts que hayáis decidido guardar, y los que otros usuarios hayan compartido con vosotros.
e. Consola de salida. A través de la consola podréis visualizar también el resultado de la ejecución de los scripts. Se mostrarán aquí los errores producidos durante la ejecución del código, resultando muy útil para subsanarlos.

Búsqueda de imágenes
Utilizaremos el catálogo de imágenes Landsat 8 para calcular el índice NDWI (Normalized Difference Water Index). Tal y como vimos en el post Visualizar y descargar imágenes de satélite a través de EO Browser, este índice nos permitirá identificar la presencia de agua.
Analizaremos la escasez de agua que afecta Catalunya centrándonos en la disminución de recursos hídricos del embalse de Rialb.
Utilizando el método Geometry.Polygon definiremos la región de trabajo. Podéis copiar el siguiente código en el editor de GEE:
var region = ee.Geometry.Polygon(
[[[1.1721990479813416,41.9214907279217],
[1.2971685304032166,41.9214907279217],
[1.2971685304032166,42.04348044540681],
[1.1721990479813416,42.04348044540681],
[1.1721990479813416,41.9214907279217]]],
null, false
);A continuación utilizaremos el siguiente código para realizar la importación de la colección de imágenes Landsat 8 y aplicarle diferentes filtros. Estos filtros nos permitirán:
- buscar las imágenes correspondientes a la región definida
- determinar el período de búsqueda
- indicar el % de nubes de la imagen. Aquellas imágenes con un % de nubes superior al indicado serán descartadas.
// Importar la colección LANDSAT 8 y aplicar filtros
var l8 = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA')
.filterBounds(region)
.filterDate('2020-01-01', '2023-01-01')
.filterMetadata('CLOUD_COVER', 'less_than', 10);Cálculo del índice NDWI
GEE ofrece diferentes posibilidades para llevar a cabo el cálculo de índices como el NDWI. En esta ocasión, aplicaremos una función sobre la colección de imágenes en la que, utilizando el método normalizedDifference, se generará el índice NDWI para cada una de las capas que forman parte de ella:
// Aplicar una función sobre la colección para generar las capas NDWI
var withNDWI = l8.map(function(image) {
var ndwi = image.normalizedDifference(['B3', 'B5']).rename('NDWI');
return image.addBands(ndwi);
});Visualización dinámica de los datos
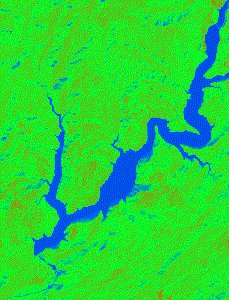
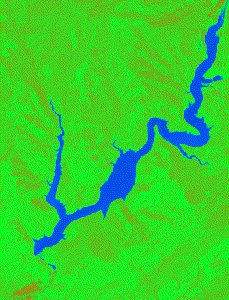
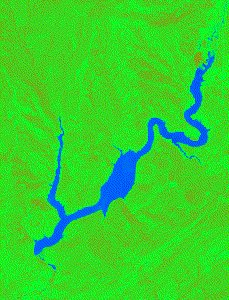
Llegados a este punto, únicamente nos queda definir los parámetros para aplicar una paleta de color a las capas con los valores correspondientes al índice NDWI, así como los correspondientes a la generación del GIF.
Utilizando la instrucción print() y el método Thumbnail, visualizaremos el GIF animado en la consola de GEE.
// Definimos los parámetros para la visualización RGB
var ndwiParams = {
min: -1,
max: 1,
palette: ['ff3f06', '08ff26', '0066ff', '0033cc'],
};
// Aplicamos la paleta de color a las capas NDWI
var ndwiVis = withNDWI.select('NDWI').map(function(img) {
return img.visualize(ndwiParams);
});
// Parámetros para la visualización del GIF
var gifParams = {
'region': region,
'dimensions': 300,
'crs': 'EPSG:3857',
'framesPerSecond': 5
};
// Mostrar el GIF en la consola
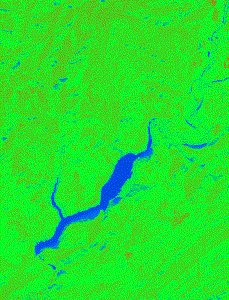
print(ui.Thumbnail(ndwiVis, gifParams));El resultado es el que se muestra a continuación:

Conclusión
El amplio catálogo de imágenes de satélite con el que cuenta Google Earth Engine, junto a su API, hacen de esta una herramienta muy interesante para llevar a cabo todo tipo de proyectos relativos a la observación de la Tierra.
En este post hemos visto únicamente un pequeño ejemplo de su potencial, aplicado a un ámbito muy concreto, por lo que os animamos a descubrir nuevos casos a través de los ejemplos de la documentación oficial, u otros recursos como el libro gratuito Cómo usar Google Earth Engine y no fallar en el intento.

