
14 Ene 2019 Personalizar estilos en OpenLayers
La personalización de los estilos en OpenLayers puede hacer que nuestro sitio web sea más llamativo y facilite el acceso a la información.
Cuando desarrollamos una aplicación web con un mapa a menudo dedicamos mucho tiempo a estudiar las vicisitudes derivadas del desarrollo de unas funcionalidades más o menos complejas.
Dedicamos mucho tiempo a desarrollar, debugar y testear las funcionalidades encomendadas. Muchas veces olvidamos que lo importante de un mapa (también de un sitio web) es la comunicación. Por lo tanto, la elección de los estilos y cantidad de información que queremos mostrar en nuestro mapa es clave.
 Carga de un KML sin tratamiento |
 El mismo mapa con estilos |
En OpenLayers podemos personalizar los estilos de nuestro mapa de distintas maneras: como modificar el estilo del mapa de fondo, de las entidades que le superponemos o de la interfaz de usuario.
SIN ESTILOS EN OPENLAYERS
Consideremos un mapa simple en el que cargamos un KML con los terremotos de magnitud superior a 5 en la escala de Richter registrados durante 2012.
En la siguiente figura podemos ver un mapa en el que hemos cargado este KML y en el que no hemos hecho ningún tratamiento más.

Carga de un KML sin tratamiento
Como podemos observar en seguida este mapa resulta impracticable. No podemos leer el texto que aparece, ni podemos detectar cuáles son las zonas más propensas a sufrir terremotos ni las diferencias entre las magnitudes de los distintos terremotos.
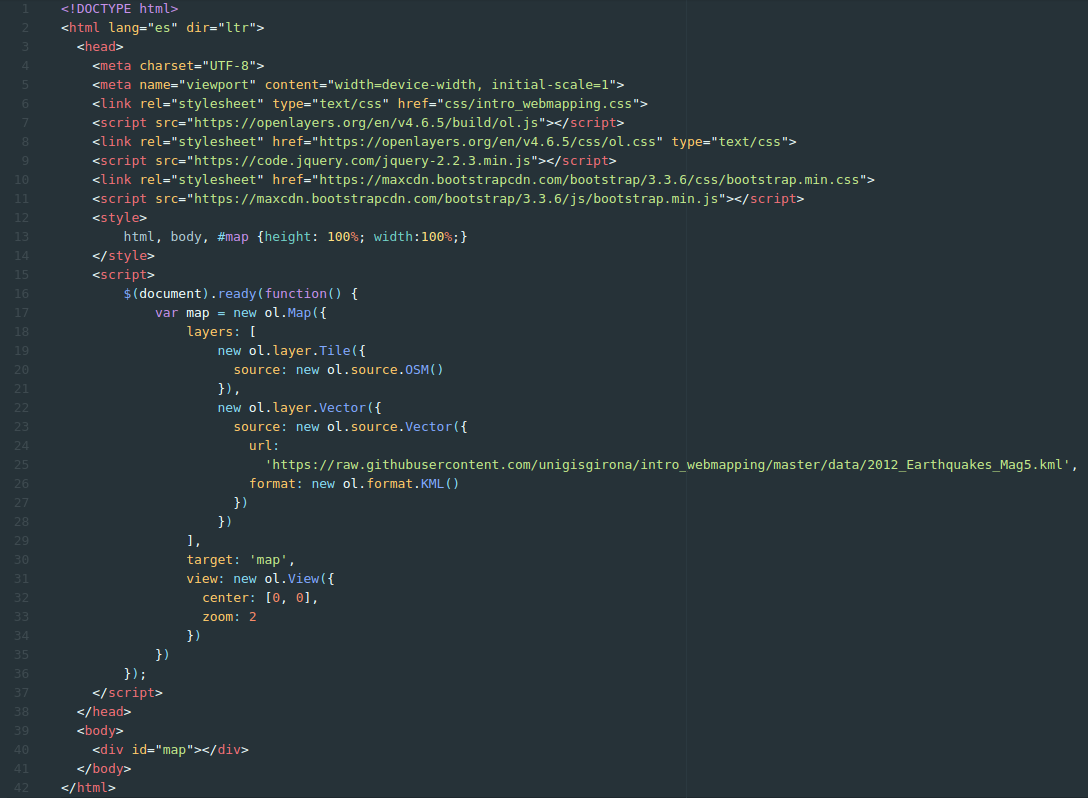
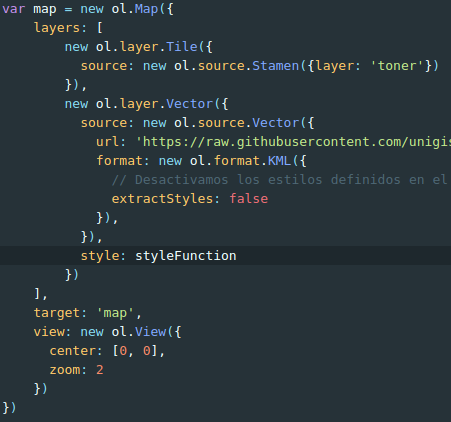
Este mapa, o uno muy parecido, lo podemos obtener con un código como el siguiente:
Eliminar ruido
Lo primero que haremos con este mapa será eliminar todo el ruido que vemos inicialmente. Consideramos ruido todo aquello que, no sólo no ayuda a comunicar, sino que dificulta esa comunicación.
En este primer mapa lo que genera mucho ruido es el texto asociado a cada terremoto. En menor medida también podemos considerar que el hecho de usar un icono (un poco barroco) también es ruido. Al no tener distintos tipos de entidades en este mapa, resulta innecesario usar un icono elaborado y nos resultará más fácil de leer si mostramos círculos simples.
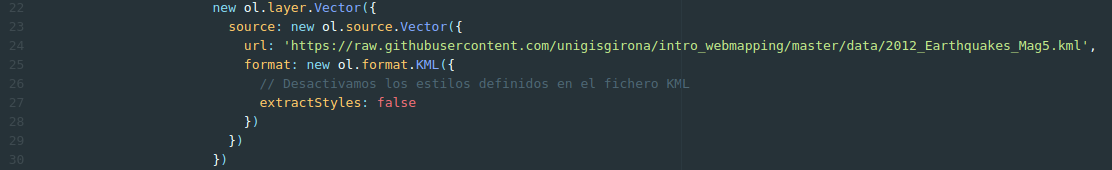
Ambas cosas las podemos conseguir añadiendo la opción extractStyles con el valor false en el atributo format de ol.source.Vector.
Esto nos deja con el siguiente mapa:

Mapa sin ruido y sin estilos en OpenLayers
Cambiar el mapa de fondo
Uno de los primeros cambios de estilos en OpenLayers que podemos hacer consiste en cambiar la cartografía de fondo. Existen distintos proveedores de esta cartografía. En este ejemplo usaremos el servicio web Stamen, del proyecto City Tracking financiado por la Knight Foundation, puesto que OpenLayers ya dispone de objetos propios para este servicio.
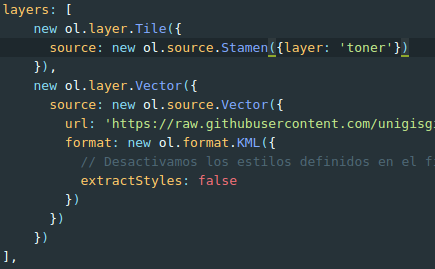
Así, en lugar de cargar una capa de tipo ol.source.OSM usaremos ol.source.Stamen e indicaremos que queremos usar la capa llamada toner. Hemos seleccionado este estilo porque creemos que un mapa en blanco y negro ayudará a resaltar el contenido que queremos comunicar.
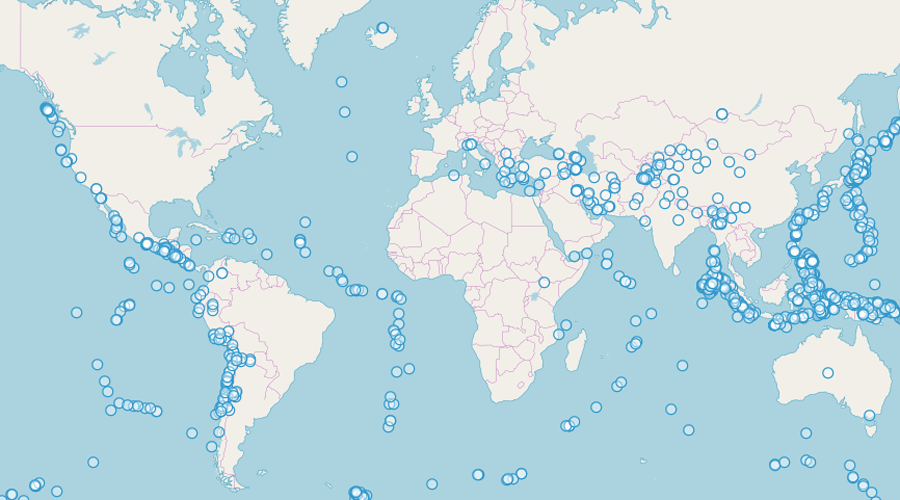
Con las modificaciones indicadas en el código de la figura anterior obtendremos el siguiente resultado:

Cartografía de fondo en blanco y negro de Stamen.
las entidades y sus Estilos en OpenLayers
Otro de los estilos que podemos modificar para incrementar la capacidad comunicativa de nuestro mapa son los estilos de las entidades que mostramos en él. En nuestro caso, vamos a querer reflejar dos conceptos: la magnitud de los terremotos y la frecuencia con que se dan.
La frecuencia la vamos a reflejar usando transparencias y aprovechando que la superposición de entidades con transparencia hace que se reduzca la misma y produce un resultado que presenta una intensidad de color mayor en lugares con muchos puntos y menor en lugares con un sólo punto.
La magnitud la reflejaremos mediante una función que calcule el radio de cada círculo en función de esa magnitud. Así, un terremoto de mayor magnitud aparecerá con un círculo más grande.
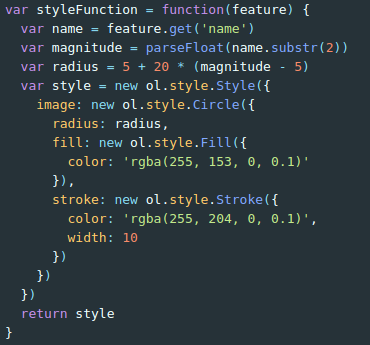
Para llevar a cabo estos cambios definiremos una función que devuelva un estilo de OpenLayers.
Luego, le indicaremos a nuestro objeto ol.layer.Vector que use esta función.
Estos cambios ahora producen el siguiente mapa:

Mapa resultado con estilos personalizados para las entidades
Estilos CSS
Por último, otros de los aspectos estilísticos que podemos personalizar son los relacionados con el conjunto de objetos HTML que rodean el contenido, como lo son los botones para interactuar con el mapa. En este caso sólo tenemos los botones para hacer zoom y el que informa de la atribución de los datos.
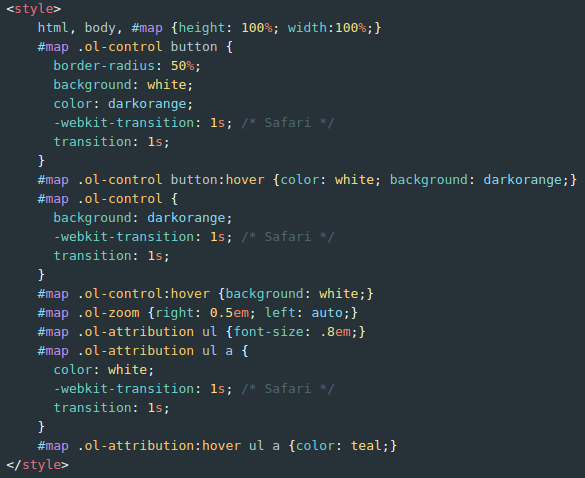
El estilo de estos botones lo podemos definir fácilmente con el lenguaje de hojas de estilo tradicional (CSS o Cascading Style Sheets).
Así, añadiendo el código CSS de la figura anterior obtendremos como resultado el mapa que mostramos al inicio:

Mapa de terremotos con estilos en OpenLayers
Conclusiones
Cuando creamos una aplicación web map nunca debemos olvidar qué queremos comunicar. Tenemos que poner atención y dedicar muchos esfuerzos a maximizar y simplificar esa comunicación. En algunos casos mejoraremos la comunicación mediante funcionalidades únicas, en muchos otros serán los estilos y la estética los que influirán en la capacidad comunicativa de nuestro mapa.
OpenLayers, como la mayoría de APIs de mapas, ofrece distintas maneras de personalizar la estética de nuestro mapa para que podamos hacerlo más comunicativo.
La personalización de los estilos de los mapas web es una de las competencias que trabajamos en el itinerario de geoinformática y programación SIG del máster. En concreto en el módulo de Programación de aplicaciones web map, ofrecido de forma independiente como curso de especialización.