
04 Jun 2014 SIG desde un dispositivo móvil
En el siguiente artículo veremos un caso real de desarrollo de una aplicación SIG WEB para dispositivos móviles tipo tableta.
«Parques y Jardines de Figueres» versión móvil es una aplicación que permite visualizar y gestionar los datos tanto geográficos como alfanuméricos de un SIG compuesto de tres componentes:
- El SIG de escritorio, que se gestiona con gvSIG.
- Una aplicación WEB para la visualización y consulta de los datos del SIG, así como la gestión técnica de incidencias o trabajos de mantenimiento.
- Y la aplicación móvil que expondremos a continuación.
Objetivos del proyecto
El principal objetivo de la aplicación fue la gestión «in situ» de los datos geográficos y alfanuméricos en dispositivos tipo «tablet».
Por tanto los requerimientos eran:
- Consulta de datos.
- Edición de cartografía.
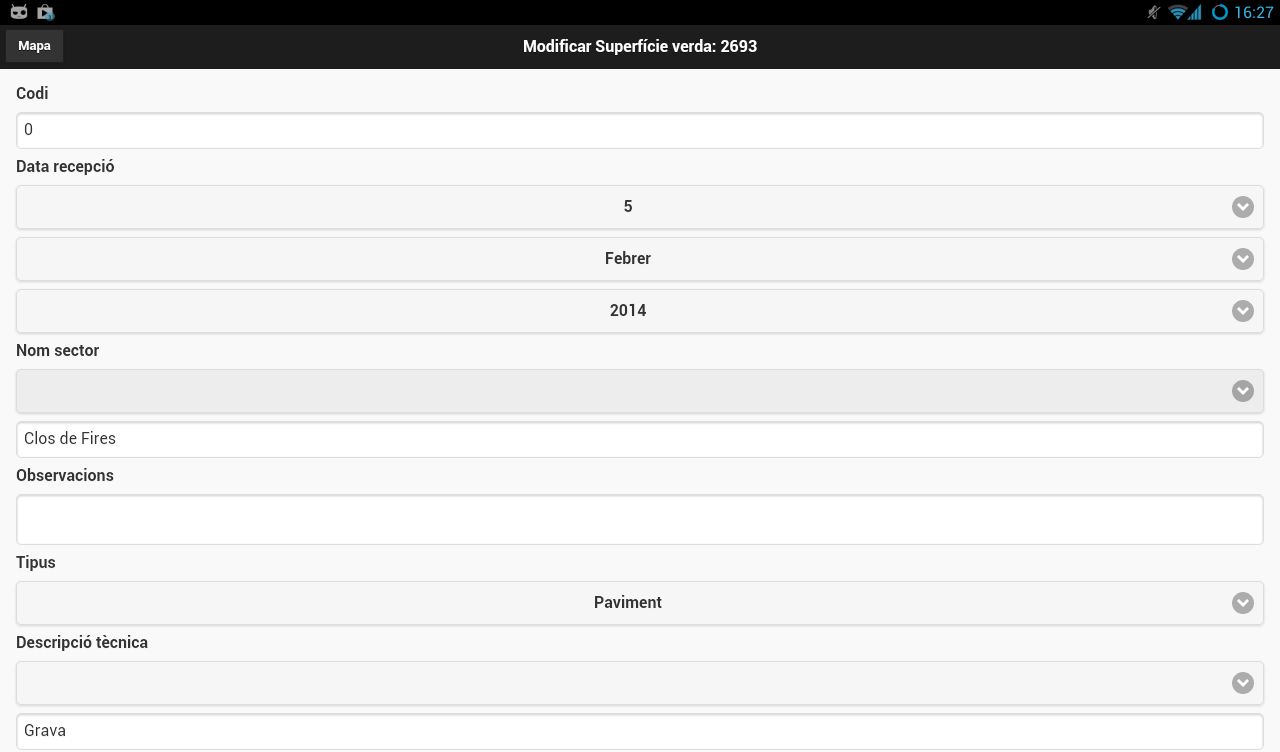
- Edición de datos alfanuméricos.
- Adjuntar fotografías.
Otro objetivo primordial era que el «Mapa» fuera el punto central de la aplicación, y las acciones se ejecutaran en la medida de lo posible en este contexto.
Funcionalidades de la aplicación
«Login»
La primera pantalla que encuentra el usuario al acceder a la aplicación es la pantalla de autentificación.
Se ha implementado un sistema de usuarios ya que la aplicación gestiona datos remotos y porque existen dos perfiles de usuarios. El perfil de «lectura» que sólo puede realizar consultas y visualizar datos, y el perfil de «lectura/escritura» que además de la lectura también puede gestionar altas/bajas y modificaciones.
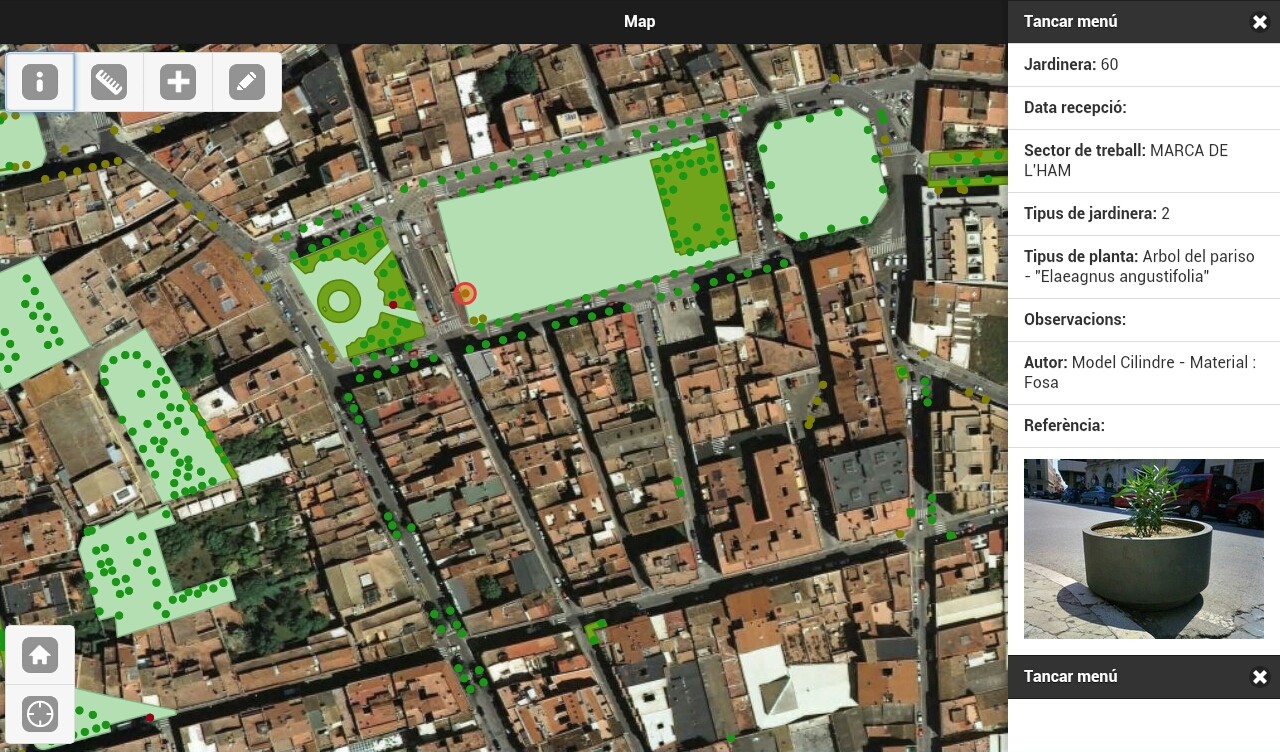
«Mapa»
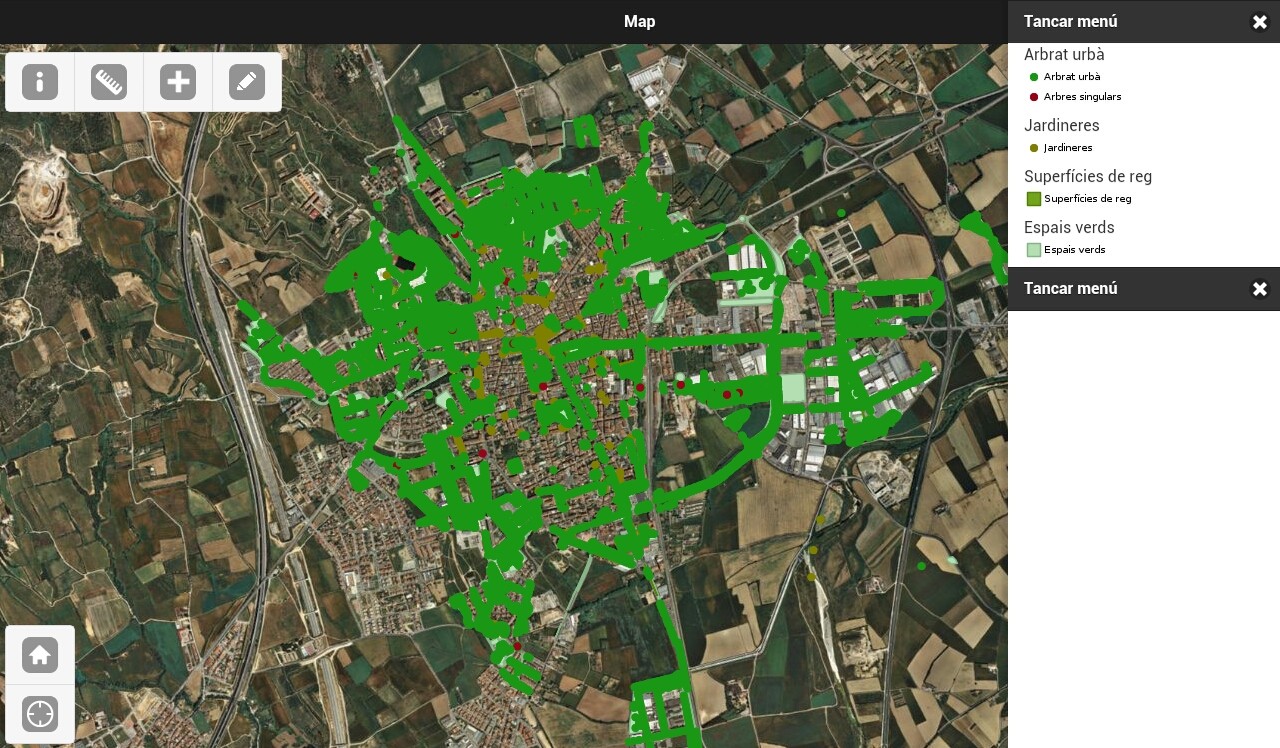
El mapa es el espacio principal de la aplicación, desde esta pantalla interactuamos con las demás funcionalidades del aplicativo.
- Las herramientas de navegación: zoom, posición de inicio y posición GPS (posición del usuario).
- Las herramientas de información:
- Las herramientas de datos y leyenda sirven para interactuar con las capas:
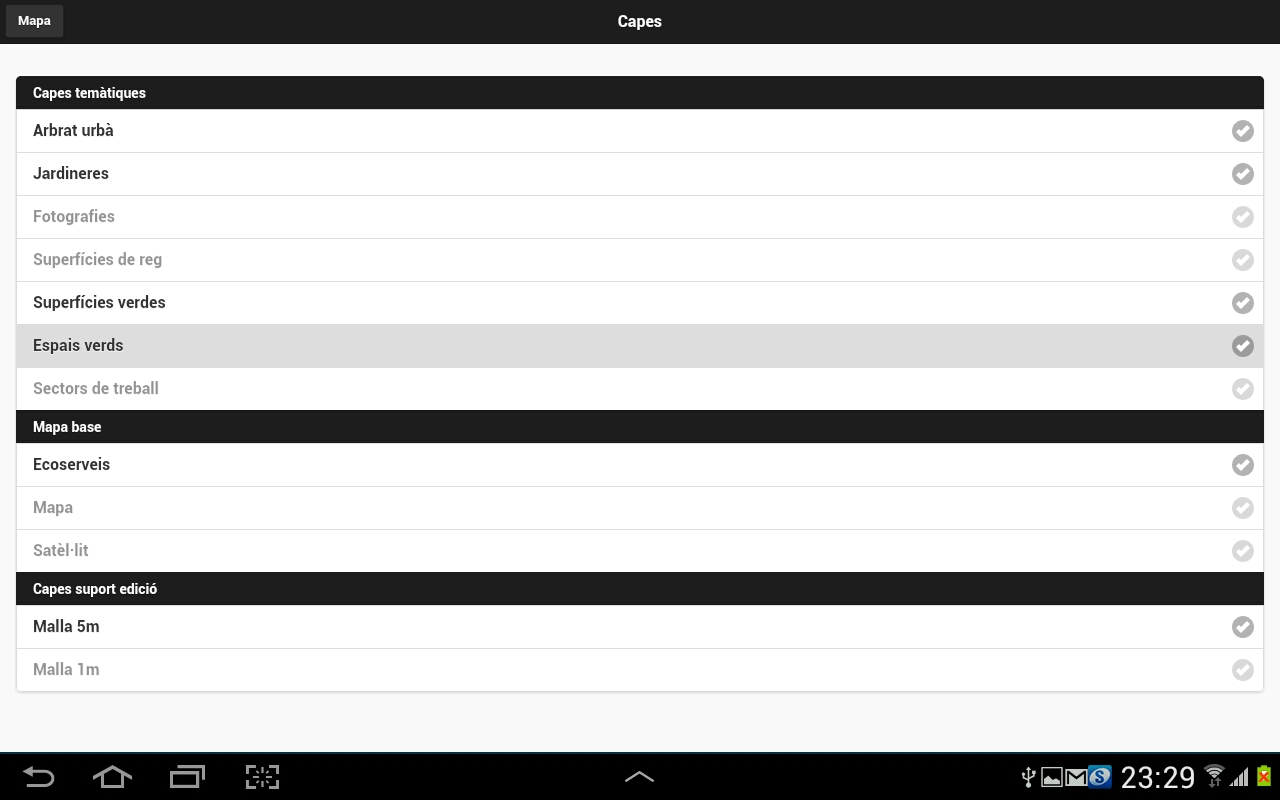
- A partir del botón de «Toc» podemos consultar las capas de información disponibles agrupadas por: capas de trabajo, mapas de base y capas de soporte a la edición. Podemos indicar qué capas queremos que se muestren y qué capas se oculten. También podemos indicar que una capa entre en modo «edición» pulsándola de forma continuada.
- El botón de «Leyenda», muestra la iconografía de las capas de trabajo visibles.


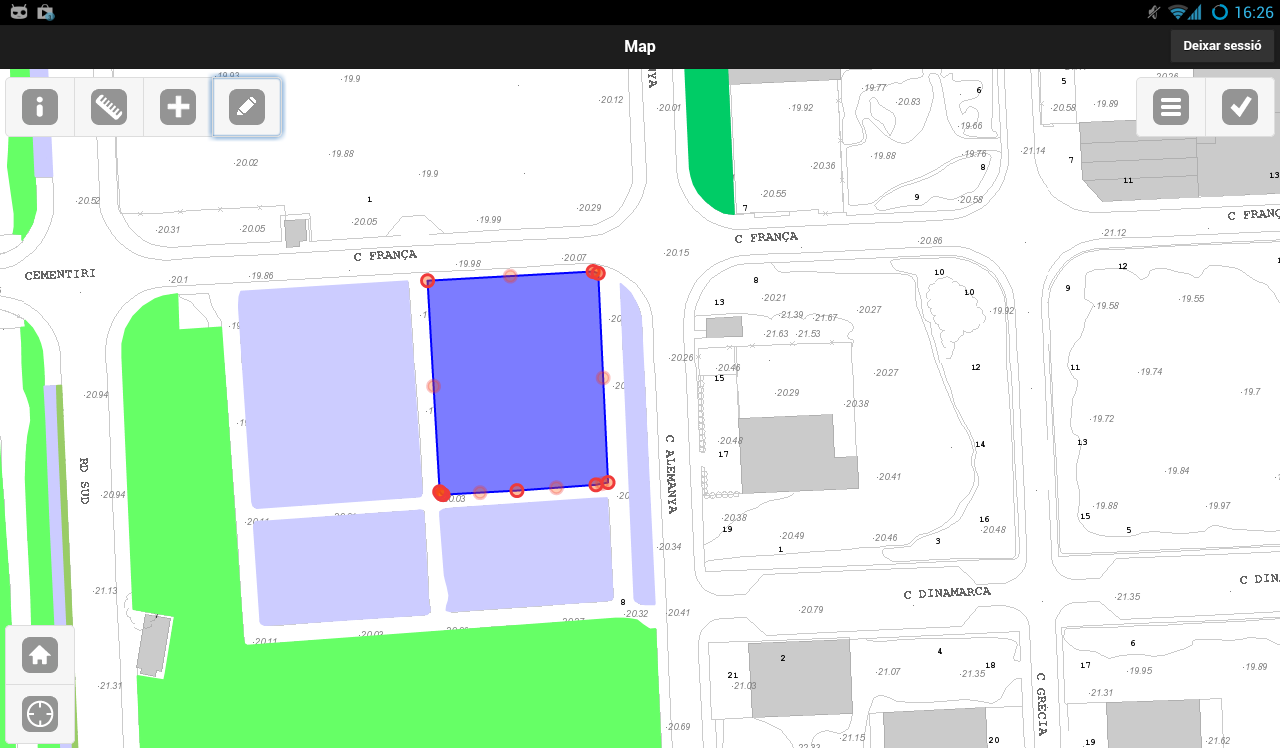
- Con las herramientas de edición, podemos:
- Crear/dibujar nuevos objetos e informar de los datos alfanuméricos de estos.
- Modificar objetos existentes, tanto su geometría o los datos alfanuméricos asociados. Con un clic simple en el elemento podremos modificar los datos alfanuméricos y con un clic continuado la geometría.En cuanto a geometrías se han establecido reglas de validación a fin de no guardar geometrías erróneas en la base de datos.


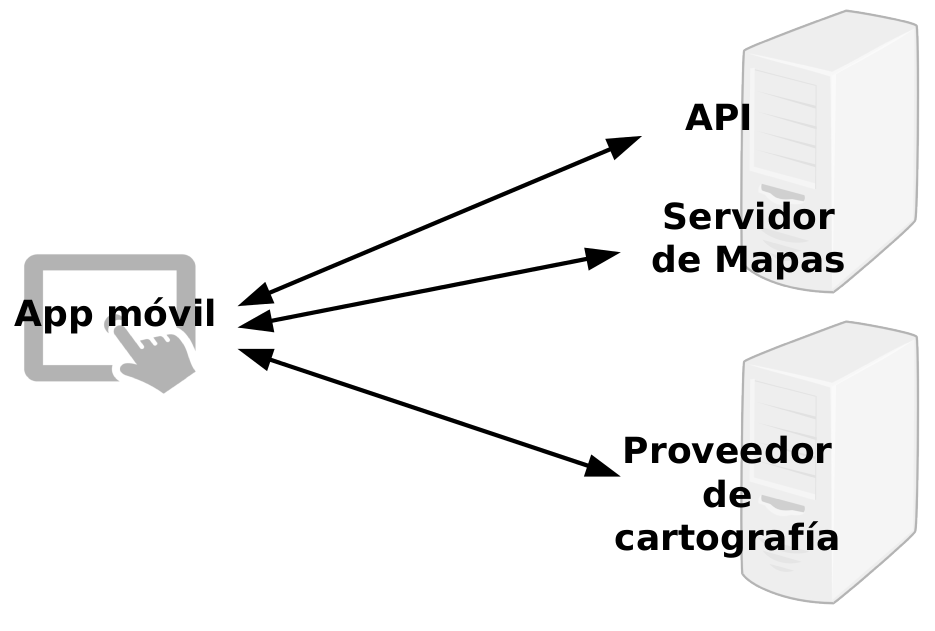
Componentes
Como se puede observar, la arquitectura de la aplicación está distribuida en cliente servidor.
La aplicación está instalada en un dispositivo móvil y trabaja con datos remotos, por tanto requiere de conexión a internet de forma constante, ya sea mediante una conexión 3G o WIFI.
La aplicación móvil (cliente) para la gestión de los datos trabaja contra una API REST mediante peticiones «Ajax».
Las imágenes de los datos y de los mapas base se obtienen del servidor de mapas mediante el servicio WMS o de un proveedor de cartografía externo.
Solución tecnológica
La aplicación es compatible con tabletas con Android 4.x
En cuanto al desarrollo hemos optado por una solución híbrida con el «framework» Apache Cordova, combinando HTML5, CSS3, JavaScript y código nativo.
¿Por qué Apache Cordova, una solución híbrida?
- Porque es un «framework» gratuito y «Open Source». Podemos trabajar con HTML5, CSS3 y Javascript, un ecosistema muy ampliamente extendido y que permite en un futuro implementar con pocos cambios la compatibilidad de la aplicación con otros sistemas operativos.
- Integra un conjunto de APIs que permiten controlar características como el acelerómetro, la cámara, las notificaciones, la geolocalización,..
- A diferencia de un entorno exclusivamente WEB, podemos distribuir la aplicación empaquetada y podemos usar los elementos del sistema (Notificaciones, LocalStorage, Cámara,…).
Librerías
Apache Cordova
Interfaz de usuario
JqueryMobile
Para la interfaz visual.
Openlayers 2.13.1
Renderizar los mapas
Servidor
PHP+Postgres+Postgis
La API y la base de datos.
Geoserver.
Servidor de mapas.
Valoraciones
La interacción de los SIG desde dispositivos móviles, para el trabajo «in situ» y en tiempo real es una demanda creciente y con soluciones cada vez más asequibles y ligeras desde recursos tecnológicos «Open Source». Si bien hemos expuesto el caso de la gestión de parques y jardines, la aplicación podría extrapolarse a otros muchos ámbitos de la gestión municipal (inventario de mobiliario urbano, mantenimiento de equipamientos municipales, etc).